10款设计师必备的响应式网页设计工具
随着便携设备用户的指数级增长,网页设计师采用响应式设计作为多平台布局解决方案,不但节省了设计师的时间,而且从长远角度来讲,响应式设计能够为用户提供更舒适的操作环境。
如果你毫无经验,不知从何开始,那么这份工具列表将大大的帮助你,能够让你的布局更有“弹性“。
Simple Grid

Simple Grid是难以置信的CSS框架,无所限制的栅格布局,支持不同大小的屏幕。
Susy

Susy “语义变焦“的栅格系统,无需额外标记和特殊的类,很方便使用Sass的人。
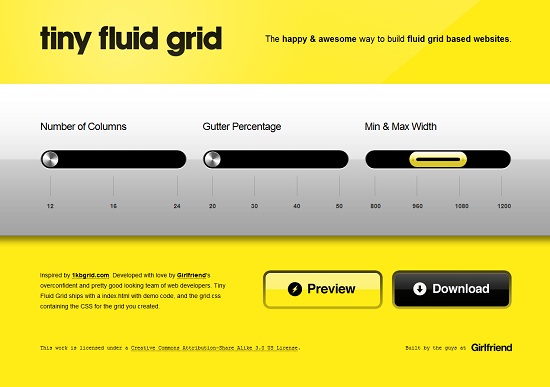
Tiny Fluid Grid

Tiny Fluid Grid 很棒的网页应用,能帮你选择栅格系统。一旦完成后,提供CSS文件下载。
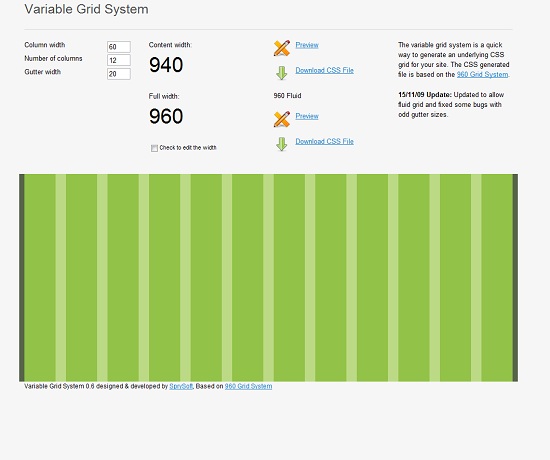
Variable Grid System

Variable Grid System依据960栅格系统,能够自动产生布局,在精确调整后,提供CSS文件下载。
Responsive Web Design Sketch Sheets

Responsive Web Design Sketch Sheet 标记很方便,可以方便的选择不同方案中元素的放置位置。
Style Tiles

可以通过该网站制定完美的响应式设计流程。
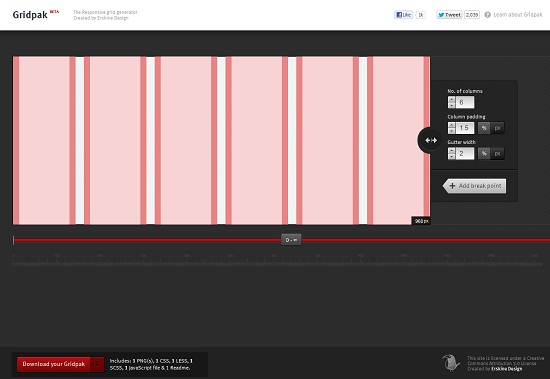
Gridpak

Gridpak 免费工具,可在线创建响应式设计栅格。
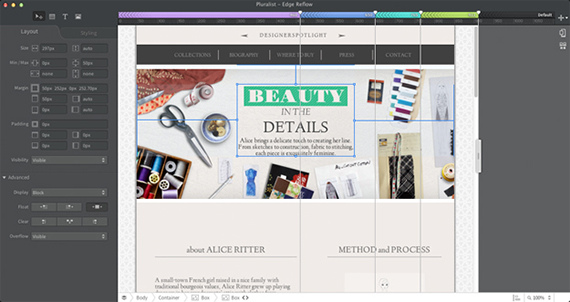
Adobe Edge Reflow

专攻响应式设计,栅格系统,各种元素的惯例都非常得心应手。
Adaptive Images

读取设备屏幕信息,自动调整优化图像,无需标记。
Retina Images

高分辨率图像解决方案。
本文网址:https://www.dedexuexi.com/wysj/jhsj/2619.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













