H5案例:美妆行业

美妆行业的竞争日益激烈,有增无减,而女人的心思更是难猜。有人说,这是因为女人心海底针,看不透也摸不着。要我说,只要你姿势用对了,就算心思埋的再深也够得着。这里精选了今年至9月底的6个案例,希望能给你一“点“就通~
案例1、洗颜专科 刷BB,赢壕礼
广告主:洗颜专科
推广产品:洗颜专科BB霜
项目亮点:自新版《神雕侠侣》播出后,陈妍希姑姑的包子造型便被网友玩坏了~这不,洗颜专科也搭上了借势的顺风车。赫本、蒙娜丽莎、梦露等众多女神的加盟,加上萌萌哒画风,即使游戏再简单,也能虏获大批少女的心~

案例详情:http://www.digitaling.com/projects/13949.html
扫描二维码,立即体验!

案例2、看12星座女如何耍心机
广告主:欧珀莱
推广产品:欧珀莱臻源新肌系列
项目亮点:利用星座想搏出位的案例已不再新鲜,却永远是女人们茶余饭后津津乐道的八卦话题。12个星座对应12则心机视频+宣言、360度的3D星空旋转,水墨风格动画加上活泼“心机“的配音,增加了星座的话题性以及趣味性,可见欧珀莱真的用了心!

案例详情:http://www.digitaling.com/projects/15028.html
扫描二维码,立即体验

案例3、测测你的美白活力值
广告主:兰蔻
推广产品:兰蔻焕白精华水
项目亮点:画面简洁清新,游戏的设置也有较高的易玩性。游戏内容结合了产品本身的功能,游戏道具则借助了护肤小工具,从而增加了兰蔻焕白精华水的附加值。不仅可以让消费者在娱乐的同时对此款产品的特点一目了然,可爱的礼品赠送也能激发消费者的购买欲。

案例详情:http://www.digitaling.com/projects/13797.html
扫描二维码,立即体验

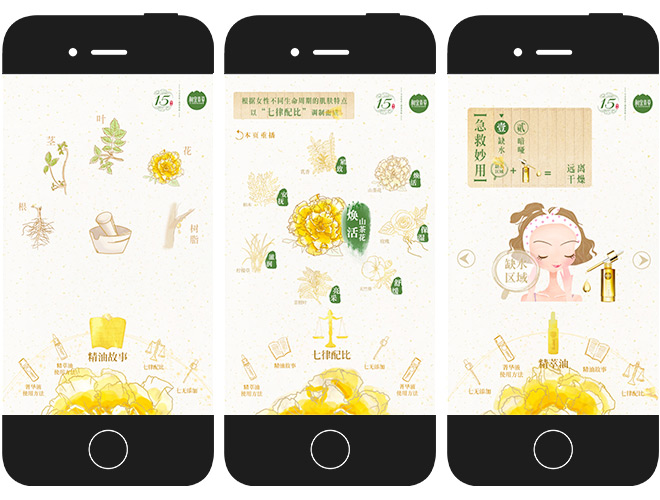
案例4、七律配比,幸福的配方
广告主:相宜本草
推广产品:山茶花焕活精油菁华液、山茶花焕活精粹油
项目亮点:山茶花温暖的色调,给人以满满的亲切感,而清新、自然的画面设计也秉承了相宜本草“以自然为师“的理念。通过对成分、功能的简单介绍,随后又将新品结合在使用方法里面,一步一步循序渐进引导,喜爱国货和天然、健康护肤品的消费者不免会有些动心呀~

案例详情:http://www.digitaling.com/projects/15367.html
扫描二维码,立即体验

案例5、我和你之间,就差一个字
广告主:欧莱雅
推广产品:2015 欧莱雅“真情互动“校园义卖助学项目
项目亮点:看到这个标题,不禁想起了今年大众点评的《我们之间就一个字》,难免会想看看这次又是出自谁手。但与之不同的是,针对“校园义卖“这个活动,欧莱雅把画面的色彩做的更丰富、明亮,充分体现了学生应有的青春和活力;文字部分则结合了校园中的生活情节,煽情也恰到好处。

案例详情:http://www.digitaling.com/projects/14942.html
扫描二维码,立即体验

案例6、别听妈妈的话
广告主:巴黎欧莱雅
推广产品:母亲节礼盒
项目亮点:母亲节,相较于“听妈妈的话“一词,与其背道而驰的“别听妈妈的话“这个主题,第一眼便能从各种走温情路线H5的标题中脱颖而出。本以为会一直“叛逆“下去,打开却不料中了它的“温情计“。粉嫩的水彩画风,加上四则温情暖心的插画小故事,无疑能引起很多消费者的情感共鸣。

案例详情:http://www.digitaling.com/projects/14287.html
扫描二维码,立即体验

本文网址:https://www.dedexuexi.com/wysj/html5/3004.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。














