Flash遮罩特效实现精美图片过渡
其实本例所讲的重点并不是如何使用遮罩来完成一组图片的过渡,这样的例子太多了….
本例重点是讲对----“对齐面板“的应用.
前些天在闪技区碰到一闪友问:如何通过复制---粘贴操作快速形成一个等间图形矩阵.那么应用FLASH中的对齐面板就可以.我不知道这位闪友这样作要干什么.但给了我一个思路…所以非常适用初级闪友的学习.
Flash版本:flashMX
涉及内容: .对齐面板 遮罩 时间轴的安排等内容
适用范围: 初级
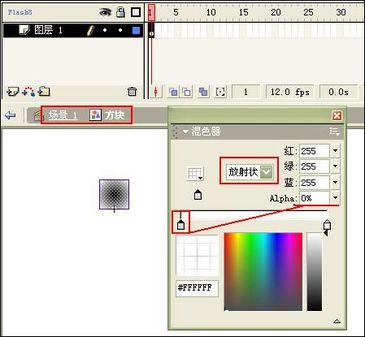
1.打开FLASH,按下ctrl+F8新建一个图符元件.取名为方块.确定后在新打开的窗口中,注册点上方画一个正方形.边框有无都可以,填充内容为渐变色.(这里填充色尽然不要复杂,比如又将其柔化,这样会影响到我们的效果.刷新不过来)如图:

左右各是一个白色块.左边白色块的透明度为0.
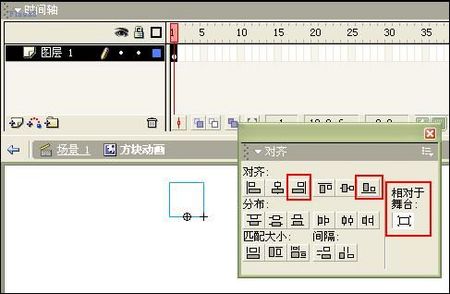
2.按下ctrl+F8,再新建一个影片剪辑,起名为:“方块动画“,确定后打开一个新的窗口.按下ctrl+L打开库面板,将“方块“元件拖到这个窗口中,然后使用“对齐面板“使其处于注册点左上角.(对齐面板中的“相对与舞台“是被按下状态的,然后点击右对齐和底部对齐)如图:

然后我们来创建这个方块的动画.这个动画你可以自己定义.. 以下是本例中的动画制作过程..(方块旋转出现,再旋转消失…然后再旋转出现,再旋转消失…最后旋转出现,放大...旋转消失…这么一个过程)
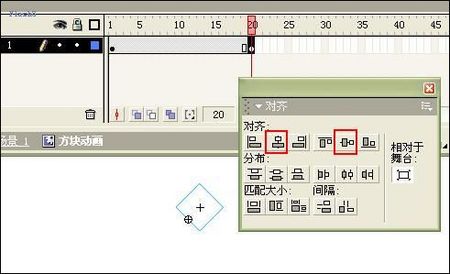
选中第20帧,按下F6,插入一个关键帧.再按下ctrl+alt+s,打开缩放与旋转面板,将其旋转45度.如图:

原文地址:http://soft.zol.com.cn/41/416079.html
选中方块用对齐面板将它居中对齐:

在35帧插入一个关键帧.
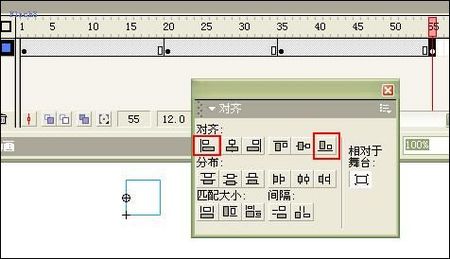
在55帧插入一个关键帧.按下ctrl+alt+s打开缩放与旋转面板将其旋转45度,并用对齐面板将其对齐到注册点右上角~如图:

在65帧插入一个关键帧.
在85帧插入一个关键帧.并用对齐面板将其居中对齐~如图~

在95帧插入一个关键帧.
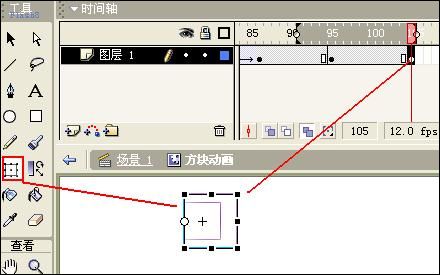
在105帧插入关键帧,使用工具箱中的“任意变形工具“将其等比例放大(这个大小我们完成效果后还要修改到合适的大小….).如图:

在120帧处插入一个关键帧
在135帧处插入一个关键帧
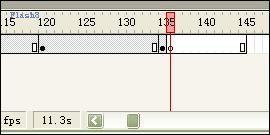
在136帧处插入一个空白键帧,并将时间轴延长到145帧处,如图:

好了,关键帧创建完了,我们来创建间补动画…
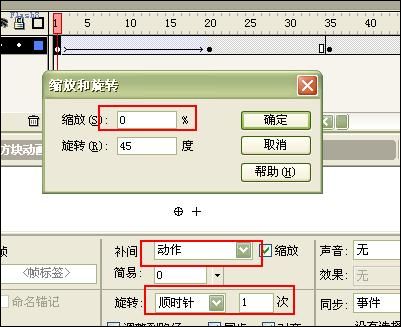
选中第1帧,打开属性面板设置“运动“间补,并设置成顺时针旋转1周.然后按下crlt+alt+s打开缩放与旋转面板,将第1帧上的方块缩放为0如图:

选中第35帧,打开属性面板设置“动作“间补,并设置成顺时针旋转1周.
选中第55帧,然后按下crlt+alt+s打开缩放与旋转面板,将第55帧上的方块缩放为0.
选中第65帧,打开属性面板设置“动作“间补,并设置成顺时针旋转1周.然后按下crlt+alt+s打开缩放与旋转面板,将第65帧上的方块缩放为0:
选中第95帧,打开属性面板设置“动作“间补.
选中第120帧,打开属性面板设置“动作“间补,并设置成逆时针旋转1周.
选中第135帧,按下crlt+alt+s打开缩放与旋转面板,将第135帧上的方块缩放为0:
为了方便下面的操作,我们在新建一个图层2,拖一个方块元件进来,并用对齐面板将它居中对齐(这一层到最后我们将要删除,只是为了方便下面的操作)
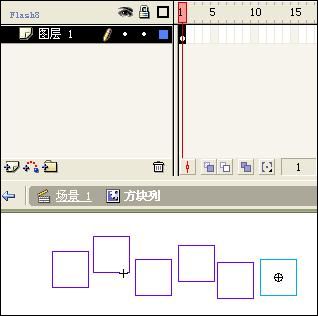
3.按下ctrl+F8新建一个影片剪辑~起名叫“方块列“,确定后在打开的窗口中拖入一个“方块动画“MC,选中这个MC按下alt用鼠标拖出五个它的复制(适当点不要太多).如图:

原文地址:http://soft.zol.com.cn/41/416089.html
接下来的操作就是要他们等间隔分布到一水平线上.
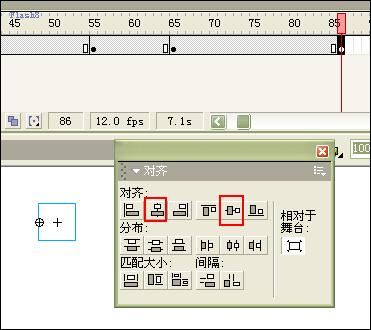
将它们全部选中.打开对齐面板,如果“相对于舞台“是被按下的,请将它弹起.也就是确保它为未选中状态.然后点击如图所示的对齐选项.六个小方块就会等间隔分布在同一水平线上了
在它们全部被选中的情况下,按下ctrl+shift+d,将它们分散到各层.如图:
从倒数第二个图层开始,将每个图层上的关键帧选中,向后拖一帧,二帧..等,最后将时间轴延长为6帧,最后时间轴如图
然后在选中上面第二层中的关键帧.按下F9,在动作面板中加入一个 stop();
补充说明:
小方块它们之间的间隔是将最左方块与最右方块之间的矩离等分,所以两边方块的矩离就决定了间隔的大小.你可以就像我上面图示一样大至确定一个位置….
如果你想让他们的间隔精确到你想要的值,你就的进行一下计算,比如:想让他们的间隔为10个象素,小方块宽为35,那左边方块与右边方块的距离就是5*10+5*35=225.可将左边方框的x轴位置设置为0,将右边方块的x轴位置设置为225.然后将它们全部选中,通过对齐面板,执行如图所示的操作后,六个小方块的间隔就是相同的10个象素~执行操作前应确保“相对于舞台“没有被按下.如图:
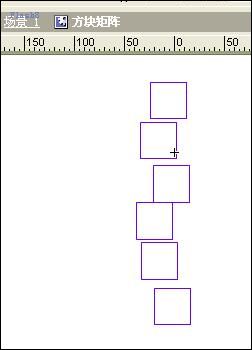
4.再新建一个影片剪辑,起名叫“方块矩阵“,确定后,从库中拖一个“方块列“MC,到窗口中来. 选中这个MC按下alt键用鼠标拖出五个它的复制(或是更多,当要适当,不要太多).如图:

接下来的操作就是要他们等间隔分布到一垂直线上.
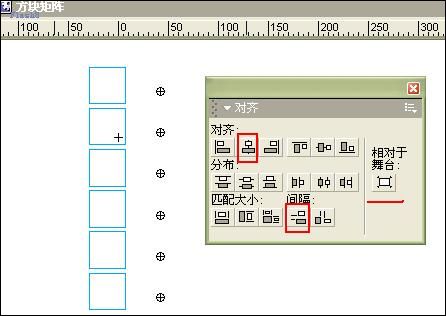
选后将它们全部选中.打开对齐面板,然后点击如图所示的对齐选项.六个小方块就会等间隔分布在同一垂直线上了.

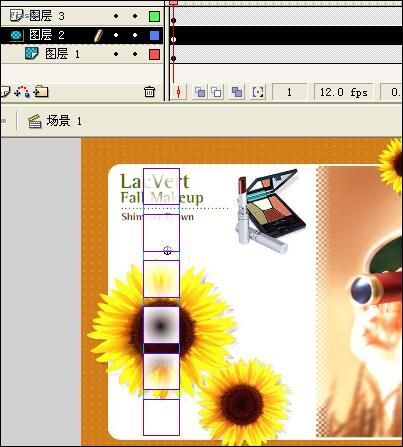
5.回到主场景中.导入一幅图到主场景中.新建一个图层2,将“方块矩阵“MC拖到这个图层上来出来,排放一下位置.再新建一个图层3,拷贝图层2上的第1帧,粘贴到图层面的第1帧上.这时将图层2设置为遮罩层.图层1为被遮罩层,就有效果了,

但在测试前别忘了去删除我们在第二步最后加的那一个图层.进入到方块动画的编辑窗口,把图层2删除.或是右键将其设为引导层

效果完成~~
但要想实现图片过渡显示,就像本例,那就要在图层1的145帧处插入一个空白帧,然后导入另一幅图到该帧,将各图层的时间轴延长到第290帧处.为什么要在145帧处插入一个空白帧,然后才导入一幅图到该帧呢?为什么要将主时间轴延长到290帧处呢?留给初学者思考…
通过修改“方块动画“MC里的动画,以及方块的形状(但要记住,形状或是填充不能弄的太复杂,不然CPU可受不了….呵呵),还可以有其它的效果.
本文网址:https://www.dedexuexi.com/wysj/flash/3216.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












