Flash CS4打造星光四射的莲花
本flash CS4实例将巧用遮罩层图形与被遮罩层图形之间的叠加原理来制作星光四射动画特效。我们先来预览效果:
效果
本例思路:导入莲花素材,然后为其制作闪烁动画效果。绘制遮罩图形,然后利用图形之间的叠加原理制作出星光四射动画特效。
一、制作莲花闪烁动画
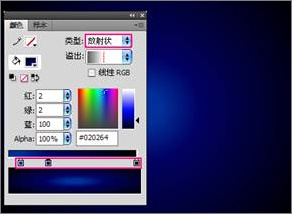
1、新建一个大小为550×400像素,背景色为黑色,帧频为25fps的空白文档。将默认的“图层1“更名为“背景“,然后使用“矩形工具“绘制一个没有边框的矩形,打开“颜色“面板,设置类型为“放射状“,再设置第1个色标颜色为(R:1,G:47,B:152),第2个色标颜色为(R:2,G:2,B:100),第3个色标颜色为(R:0,G:0,B:0),填充效果如图1所示。

图1 制作背景
2、新建一个“莲花“图层,然后按Ctrl+R组合键导入本书配套光盘中的“Chapter04/素材/莲花.png“文件,如图2所示。

图2 导入素材
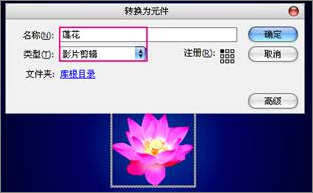
3、选中“莲花“图层中的莲花,然后按F8键将其转换为影片剪辑(名称为“莲花“),如图3所示。

图3 创建影片剪辑
4、选中影片剪辑“莲花“,然后为其添加“发光“滤镜,具体参数设置如图4所示。品质为“高“,并设置其发光颜色为:R:0,G:255,B:255),Alpha为100%,如图4所示。

图4 添加“发光“滤镜
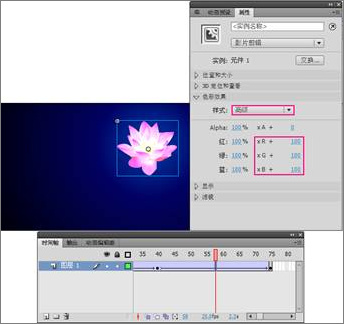
5、双击影片剪辑“莲花“的编辑区域,再按F8键将其转换为影片剪辑,然后在第40和75帧插入关键帧,选中第40帧,并在属性面板中做如图5所示的设置,最后创建出传统补间动画。

图5 添加莲花闪烁效果
二、制作星光四射动画特效
1、在“莲花“图层的上一层新建一个“星光四射“图层,然后按Ctrl+F8组合键创建一个新影片剪辑,如图6所示。

图6 新建元件
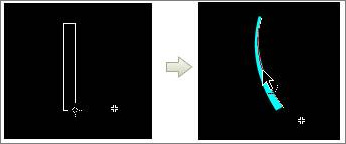
2、使用“矩形工具“绘制一个没有边框的矩形,然后设置填充颜色为(R:0,G:255,B:255),并用设置好的颜色填充矩形,再用“选择工具“调整好其形状,如图7所示。

图7 调整矩形形状
3、使用“任意变形工具“选中图形,然后将变换中心点拖曳到舞台的中心点上,如图8所示。

图8 调整图形中心位置
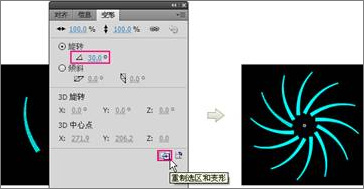
4、使用“选择工具“选中调整好的图形,然后按Ctrl+T组合键打开“变形“面板,设置旋转角度值为30°,然后单击“重制选区和变形“按钮 复制出11份图形,如图9所示。

图9 旋转复制图形
5、新建一个“图层2“,将“图层1“中的图形复制到“图层2“中,然后选择“图层2“中的图形,执行“修改/变形/水平翻转“菜单命令,再将原图形调整成白色,最后将“图层2“拖曳到“图层1“的下一层,如图10所示。

图10 水平翻转图形
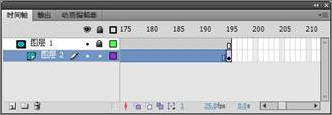
6、选中“图层2“的第1帧,按F8键将其转换为图形元件(名称为“转图图形“),再选中“图层1“和“图层2“的第195帧,按F5键插入帧,再选中“图层1“第195帧,然后按F6键将其转换为关键帧,最后将“图层2“转换为“图层1“的遮罩图层,如图11所示。

图11 添加关键帧
7、选中“图层2“的第1帧,再单击右键,并在弹出的菜单中选择“创建传统补间“命令,然后在属性面板中设置旋转为“逆时针“,如图12所示。

图12 创建传统补间动画
8、返回到“场景1“,选中“星光四射“图层中的“星光四射“影片剪辑,然后在属性面板中为其添加“发光“滤镜,具体参数设置如图如图13所示。

图13 添加“发光“滤镜
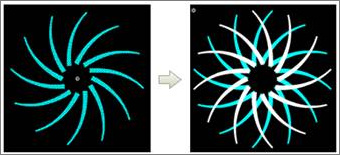
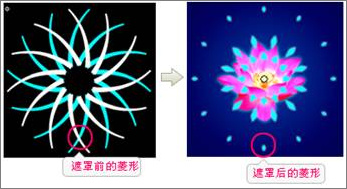
技巧提示:如图13所示是星光的原理图。从左图中可以看出白色图形与青色图形交叉部分是一个菱形,将白色图形转换为遮罩层后,显示出来的就只剩下青色菱形,从而达到右图的菱形效果。

图14 星光原理图
9、新建一个“星光四射小“图层,然后将“星光四射“图层中的影片剪辑复制到该图层中,再使用“任意变形工具“将其缩小到如图15所示的大小。

图15 复制元件
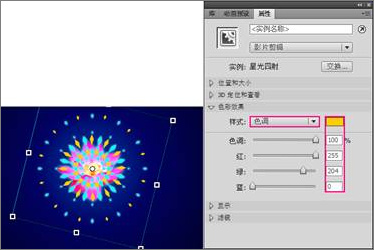
10、在“星光四射小“图层小的上一层新建一个“蓝色星光四射“图层,然后将“星光四射小“图层中的“星光四射“元件复制到“蓝色星光四射“图层中,再选中该图层中的“星光四射“元件,并在属性面板中设置其色调为(R:255,G:204,B:0),最后使用“任意变形工具“将其旋转到如图116所示的角度。

图16 调整颜色并选择图形
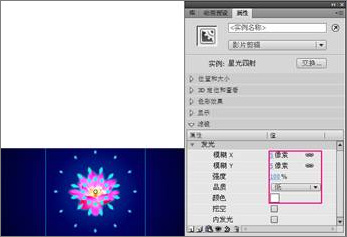
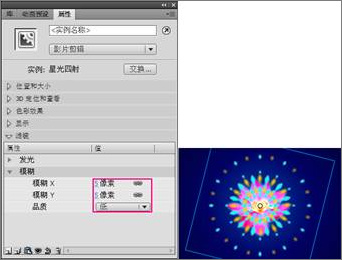
11、选中“蓝色星光四射“图层中的影片剪辑,然后在属性面板中为其添加“模糊“滤镜,具体参数设置如图17所示。

图17 添加“模糊“滤镜
12、按Ctrl+Enter组合键发布动画。
本文网址:https://www.dedexuexi.com/wysj/flash/3097.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












