Flash绘图功能制作奶瓶标志
随着flash的发展,现在已经到了CS3的时代,而且对于AS的支持一带比一带强,可是大家(特别是新手)可能会忽略了一点,其实flash最开始是用来做动画的软件,他也有一定的绘图能力,因此为大家收集了不少flash制作动画的教程,虽然过程可能简单但是对熟悉flash的图片处理功能很有好处。
本教程从基本形状开始,完全使用FLASH画一个小奶瓶的图标,先看看效果图吧:

效果图
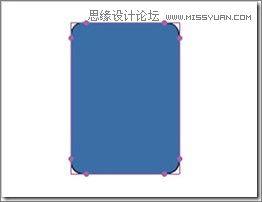
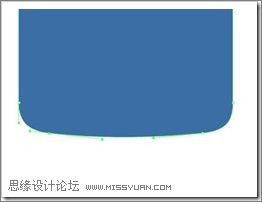
首先我们从一个圆角的矩形开始,把它的底部调节成圆形。

图1

图2
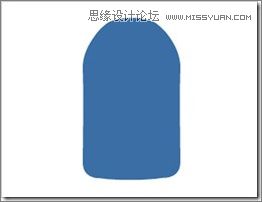
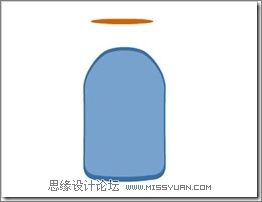
再把顶部调成突起的形状,如果你熟悉贝塞尔曲线,这不是什么难事。然后我们用形状扩展,外扩出一个粗边来,这将是瓶壁。

图3

图4
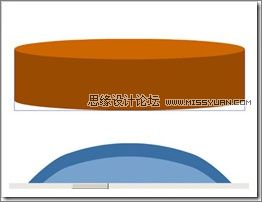
画瓶盖的圆柱其实很简单,先画一个椭圆,然后垂直复制一份。切去下半个的上半部分。

图5

图6
将上面的边拉伸出来,形成圆柱的壁,然后移到下层,这样很快是不是?

图7

图8
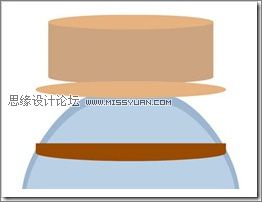
下面的一个小圆柱也采用同样的方法。

图9

图10
这时我发现下面的瓶身需要一个瓶颈,于是先将其切去一块,再把切出的节点移动上来。因为画了两层,所以两层都要调整,如果一开始注意到,会好很多。

图11

图12
形状画成了,下面是奶嘴,让我们再从一个矩形开始。加出需要的节点,再调整曲线。

图13

图14
形状差不多了,如果你是对照照片来画的,可能会更像一点。然后,同样用形状扩展加一层边,因为橡胶奶嘴同样有厚度。

图15

图16
下面是颜色了,玻璃瓶我习惯用这样的圆形渐变。圆柱形用加上高光的线形渐变就可以了。

图17

图18
FLASH并没有太复杂的渐变方式,但如果灵活运用,同样可以做出复杂的效果,而且毕竟我们也不是要仿真到完全一致,要做照片效果完全可以用3D。注意下面我把圆柱的顶复制一份,变成浅色,再向下移动一两个像素,然后移到下层,这样就形成了一个倒角的效果,有时细节是很重要的。

图19

图20
接下来是瓶身的渐变,用白色的线形渐变即可。

图21

图22
注意玻璃瓶是两面都有高光的,否则没有那种通透感。然后高光的形状要沿着瓶身的形状变化。

图23

图24
奶嘴也是同样的情况,但因为是橡胶的,所以不要像瓶身上那样规则,稍有点变化反而更好。

图25

图26
然后调一下色彩,把瓶盖加一道高光,这样质感更强烈一点。一个基本的奶瓶就画好了。

图27

图28
有一种瓶身是孤形的奶瓶似乎更好看一点,于是我们把形状和高光再调整一下。然后旋转45度,将瓶身的内层复制一层到顶端来。

图29

图30
切去新形状的上半部,将颜色改成浅蓝到白色的渐变,牛奶一般都是用这种色来表现的。

图31

图32
再复制一层变成深蓝色,两层调成相对的波浪形状。深蓝色的移到下层。牛奶就画好了。

图33

图34
把我们画好的奶瓶整体复制一下,Ctrl+B打散,把瓶子中心的部分去掉,生成Movieclip,再加一个模糊滤镜,这样影子就做好了。你当然可以使用阴影或到PS中修改,我这样做是为了瓶身的透明。

图35

图36
至此,一个小奶瓶就做好了。这里有一个经过进一步调整后的奶瓶,具体的方式和细节就看你自己的发挥了。

图37

图38
你可以通过Axialis IconWorkshop之类的软件生成图标,也可以做任意其它用途。我喜欢用FLASH做图标的原因就在于它是全矢量的,而且可以直接用在FLASH程序中,体积非常小,这个奶瓶生成的整个SWF文件只有1744Byte。
本文网址:https://www.dedexuexi.com/wysj/flash/2978.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












