Flash CS3制作卡片翻转效果
在Flash讨论中一个流行的卡通效果:怎样让一个平面卡片按360度角旋转或翻转。要明白这个动画的方法是困难的。这不难想象, Flash从来就是两维的程序,而要添加一个三维的实例是不可能的,除非那个对象是在时间轴上重新手工绘制的。但是使用Flash,在所有的方法中,它不能真正的实现三维。下面来看看如何制作卡片翻转效果的。

示意图
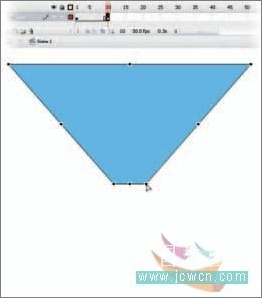
1、首先画一个没有笔触的矩形,在第10帧插入关键帧。选择自由变形工具(q)然后选择扭曲子工具。

图1
2、按住Shift键,将顶部的角拉离形状。继续按住Shift键将底部的角拉向相反的方向。

图2
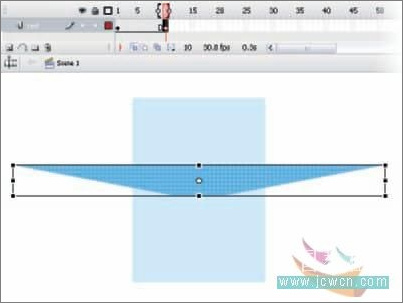
3、点击形状外边结束变换。重新选择它,按住Shift键将底部中间的手柄向上拖。Shift将在垂直方向约束形状。

图3
4、打开洋葱皮工具这样你将看到前面的帧。将新变化的图形定位到从洋葱皮上看到的原始图象的中间。

图4
5、新的Flash CS3 的一个功能是在时间轴的背景菜单中添加一个形状补间。现在添加一个。

图5
6、现在你已经完成动画的一半了,你需要完成另一半。选择11帧插入关键帧。

图6
7、在11帧修改形状垂直翻转它。

图7
8、选择第1帧的关键帧并复制帧(ctrl+alt+c),然后在第20 帧粘帖帧(ctrl+alt+v).

图8
9、后半部分帧中添加一个形状补间。象我写的这样你可能看到的是一个不规范的补间。让我们处理它。

图9
10、我们添加一些形状提示纠正一下这个问题。选择有问题的补间的第1个帧然后点击“修改“>“形状“>“添加形状提示“(ctrl+shift+h)

图10
11、拖动红色的“a“提示到图形的一个角直到它被吸住。

图11
12、到补间的最后一个关键帧,将绿色的提示点拖到相同的角上。重复这个步骤调整同一边的另一个角。

图12
13、最后的视觉效果,用一个稍暗一点的颜色填充第10和11帧。

图13
14、这个卡片并不仅仅是补间形状,同时是颜色从亮到暗。这个颜色的变化令人感觉到一个三维效果。

图14
提示:在写这个题目时,感觉到用Flash补间形状的一个常见的缺点。Flash尝试计算你相要的向量值,有时补间会产生产不希望的向内爆裂或扭曲。形状提示有存在的理由,他们很容易在flash帮助文档中学习到。一个可替代的方案是,将1-10帧转换为关键帧,复制并粘帧它们到11-20帧,然后翻转它们。
本文网址:https://www.dedexuexi.com/wysj/flash/2920.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












