Flash打造窗之恋音乐动画教程
新建一个空白的Flash文档,把背景设置为黑色。

图1
在场景中把图层1改为窗框,然后在这一层中绘制一个矩形边框。

图2
因为这里要把窗填充成一个木制颜色的窗,所以要先导入一张木纹图片。选择文件——导入——导入到库,导入一张事先准备好的图片。

图3
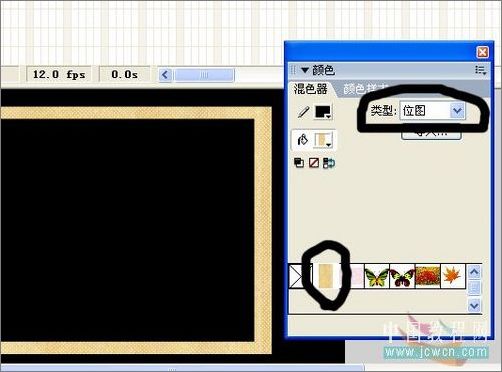
导入后按Shift+F9打开混色器,把填充的类型选择为“位图“,然后在选择刚才导入的图片填充。

图4
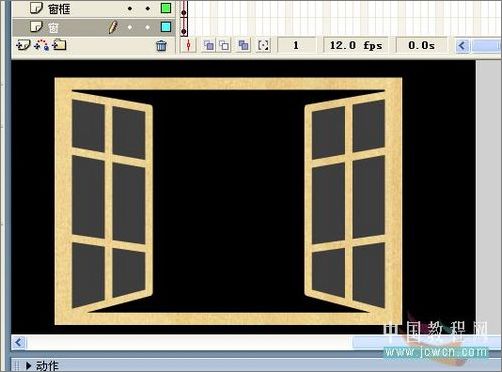
新建一个图层为“窗“,把这个图层放到“窗框“下面。然后在这一层中绘制如图的窗。用刚才的方法把它填充成木色。

图5
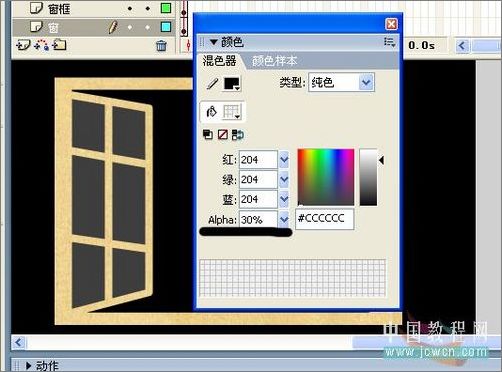
中间的玻璃用透明度为30%的灰色填充。

图6
窗画好了,下面开始来画窗帘了。
按Ctrl+F8新建一个名为“窗帘“的影片剪辑。

图7
在影片剪辑中绘制如图的窗帘布(当然,你也可以按照你自己的意思来画),填充色我选择了透明度为30%的白色。

图8
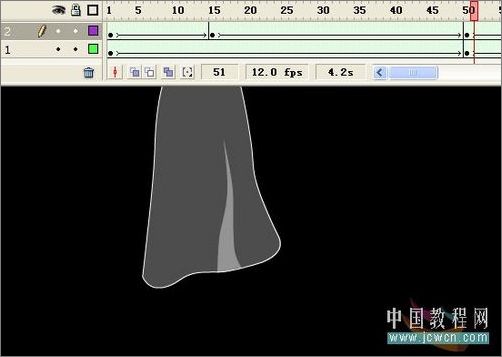
在图层1第50帧插入关键帧,在这一帧中用选择工具把窗帘布的形状改变下,如图。

图9
改好形状后,在第1帧右击选择复制帧复制第1帧,然后在100帧右击粘贴帧。(这是为了使窗帘布来回飘动)最后,分别在第1帧和第50帧插入形状补间动画。

图10
注:形状补间动画有时并不能按着自己想的那样来,就像我这个窗帘吧,刚开始时也并不如意,而且加了标识记号也没用,怎么办呢,还是有办法解决的:首先,在第50帧插入帧后,别急着改变它的形状,先在第1帧插入形状补间动画,然后再点第50帧,这里别一下改太大的变化,就一点一点改,改一点就点下前面的帧看下变化的过程是否看,不好看就按Ctrl+Z撒消,重新再改。只要你要耐心,慢慢一点一点弄,最后一点能弄出一个飘得很好看的窗帘的。 ^_^
新建一个图层2,给窗帘绘制多一个叠影,方法和前面绘制窗帘是一样的,我就不多说了。

图11
新建一个名为“窗帘1“的影片剪辑,按Ctrl+L打开库,把刚才做好的窗帘动画拖到场景中,然后在第29帧插入帧。

图12

图13
新建一个图层2,再拖入一个“窗帘“的影片剪辑,然后选择修改——变形——水平翻转把它换下方向,同样在第29帧插入帧。

图14
新建一个图层3,这次插入两个“窗帘“的影片剪辑,同样把其中一个的方向改变下,下用变形工具调整下这两个图形的大小。只要让它看起来有层次感就行了。最后在第30帧插入帧。

图15
再新建一个图层4,在图层4第30帧插入关键帧。这次不拖元件了,点下图层1,然后把图层1场景中的元件按Ctrl+C复制,再点下图层4第30帧按Ctrl+Shift+V把它粘贴到原来的位置,同样的,再点下图层2,把图层2的图形也复制过来粘贴到原来的位置。最后,按F9打开动作面板,输入stop();

图16
最后,分别点下图层1和图层2中的元件,按Ctrl+B打散。有些人一定会奇怪为什么要这样做,其实我这么做的目的只是为了等下窗帘飘动的时候有层次感,不会同时飘起来,至于把两个元件放在不同的层,只是为了打散后颜色不会变。
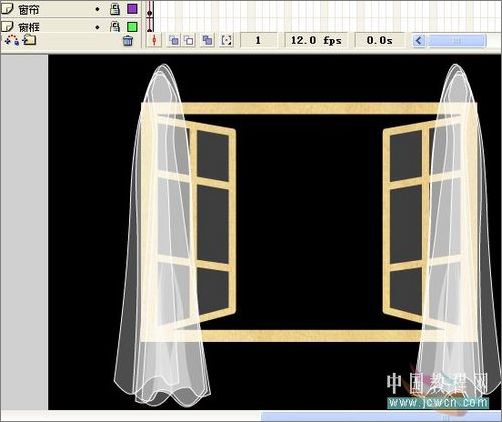
下面返回到场景中,新建一个图层为“窗帘“,打开库,把刚做好的“窗帘1“元件拖放到场景中,拖两个,一个用水平翻转改变下方向,分别把这两个元件摆放好。如图。(可以适当的用变形工具再调整下)

图17
这窗做得差不多了,不过背景不好看,咱给它换下背景吧。
新建一个图层为背景,(把它放到窗图层下面)然后画一个和场景一样大小的填充的矩形,然后把填充色设置为无,再画一个小矩形(这个矩形是无填充色的),把它的大小设置和窗一样大,画好后,在场景外点下,取消选择,然后再双击场景中的小矩形,把它选起来后删掉,这样,背
景矩形就画好了,(我这里又导入了一张图片来填充,方法跟前面画窗时填充一样的。)

图18
画好背景后,感觉是不是好多了,可是再看下场景中,发现窗帘上面多出的地方实在不好看,怎么办?用选择工具在背景层里选出窗上边的图形,然后复制,再新建一个“背景上“的图层,在这一层中把它粘贴到原来的位置,这样就行了。

图19
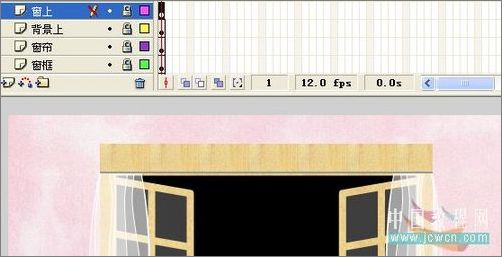
新建一个图层“窗上“,绘制一个矩形条,把它填充为和窗一样的颜色,再把它放置在窗上面,然后再用线条工具在它下面画一条灰色的线条,以增加它的层次感。

图20
到此,窗和窗帘已经全部完工了,下面就是要给窗后面加点东东,使它看起来更好看点。
在最下面新建一个“背景图“的图层,在这个图层中导入一张事先准备好的图片做背景,(导入图片后用变形工具调整下大小)。

图21
本来到这里就已经差不多了,不过因为我比较无聊,所以决定再加点小动画进去。^0^
新建一个名为“1“的影片剪辑,选择文件——导入——导入到舞台,导入一张事先准备好的蝴蝶。导入蝴蝶后,在第5帧和第10帧插入关键帧,然后点下第5帧,把这一帧里,选择变形工具,然后按住Shift不放,把蝴蝶往中间缩小一半。最后分别在第一帧和第5帧右击,选择创建补间动画。

图22
这样,蝴蝶就会飞了,不过就原地飞,下面就来让它按我们的要求飞吧。
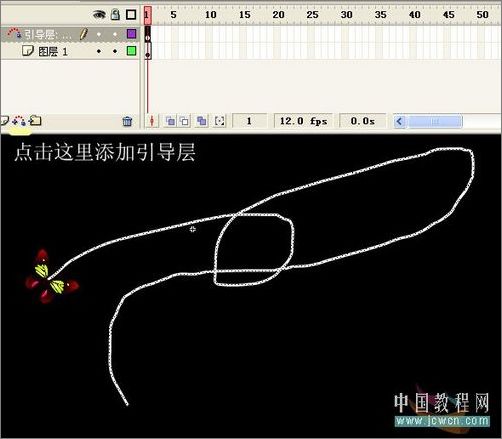
再新建一个名为“蝴蝶“的影片剪辑,打开库,把刚做好的元件“1“拖到舞台中来,再为图层1添加运动引导层,在引导层的第1帧里随意画出一条线来(这条线就是你要让蝴蝶飞的路径,所以你要它怎么飞就怎么画。)

图23
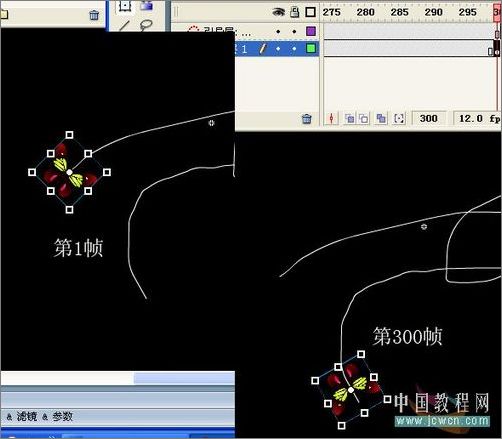
画好引导线后,在引导层第300帧插入帧,再在图层1第300帧插入关键帧,点击图层1第1帧,在这一帧把蝴蝶放在引导层的一端,也就是要开始飞的一端,再点下第300帧,把它放在另一头。

图24
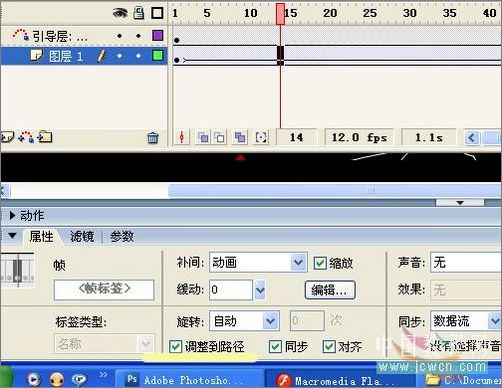
点击第1帧右击创建补间动画,再在补间动画的属性中把调整到路径勾上,这样一只沿着指定路径飞舞的蝴蝶就做好了。最后,在图层1第340帧插入帧。

图25
以同样的方法再做一只不同路径飞舞的蝴蝶。
新建一个名为“蝴蝶飞飞“的影片剪辑,在这里要把刚做好的两个蝴蝶飞舞的元件放进来,而且要让它们在不同时间段开始飞出来。
在图层1第10帧插入关键帧,打开库,把蝴蝶元件拖到场景中来,在第120帧插入帧。
再新建一个图层2,在第50帧插入关键帧,同样再拖入一个蝴蝶元件进来,这次可以拖一个不同路径的进来。同样在第120帧插入帧。
再新建一个图层3,在第120帧插入关键帧,再插入一个蝴蝶元件进来,这次随便你要哪个,不过拖进场景后可以把它改变下方向。最后点击120帧(哪个图层都行),然后按F9打开动作面板,输入stop();(三只蝴蝶的位置要适当调整下)
注:如果觉得蝴蝶的颜色不喜欢,和场景里的图片不适合的话,可以点击下想改变颜色的蝴蝶,打开属性面板,选择颜色—色调,然后调整好自己要的颜色,再改变下透明度就行了。

图26
返回场,在背景图层上面新建一个图层为“蝴蝶“,然后把刚做好的蝴蝶飞飞元件拖到场景中。
可以用做蝴蝶的方法再做一个枫叶飘落的小动画,再放置到场景中,因为方法一样,在这就不多说了。

图27
到此,全部动画都做完了,不过,好看的动画怎么能没有好听的音乐做伴呢,在场景中再新建一个图层为音乐,然后选择文件—导入—导入到库,导入一首事先准备好的音乐,点击音乐图层,然后在属性面板中选择刚导入的音乐。

图28
好了,测试下吧~^0^
本文网址:https://www.dedexuexi.com/wysj/flash/2919.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












