Flash CS3仿真设计教程:模糊滤镜的应用
模糊滤镜是创建一个线性渐变模糊运动的一个非常方便的工具。滤镜只能被加到影片剪辑元件上,这样你需要事先计划好,如果你的动画是依赖于几个嵌套的动画,那么需要它们相互同步。使用一个运动补间和一些基本的ActionScript,你可以控制影片剪辑做它们应该做的事情-这与电影导演没什么不同。
效果演示:
1、撞球是一个用放射渐变填充的简单的圆。这个技巧用5种颜色混合渐变:高光,中等光,暗光然后在最右边一些值。这个最关键的颜色是光线来自形状的背后,形成一个三维的效果。使用渐变变形工具编辑中心点得到更好的缩放和旋转。

图1
2、将球体转换为影片剪辑元件。所有的球的动画都嵌套在这个元件中,包括开始滚动,滚动到停止和继续滚动。对照CD上的原文件,看这些动画怎样使用一个遮罩和运动补间为元件“8“实现穿过这个球体

图2
3、复制并粘贴,或是从库中拖动多个元件实例到舞台上-每一个各自占一个图层。选择它们并在属性面板中为它们指定唯一的实例名称。这将使你能将每个实例作为目标。

图3
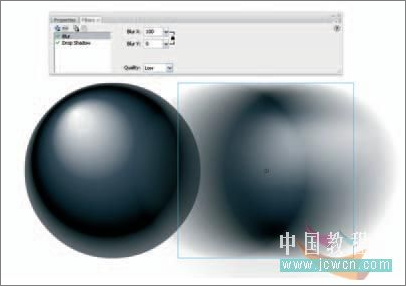
4、添加一个滤镜效果给球体,它是一个穿过舞台的运动补间,选择它并点击滤镜菜单,选择模糊滤镜选项。因为小球是水平滑动,我们不需要任何垂直方向的模糊。这样单击小锁图标解除模糊限制。在x对话框中设置一定数量,在y对话框中设为0.

图4
5、这个技巧是使用一个补间动画和一个模糊滤镜获得一个模仿小球极速移动的效果。一旦一个小球被连接,它的速度明显地减小,在一点上移除模糊滤镜,插入一个关键帧,并在滤镜面板上点击“-“图标。

图5
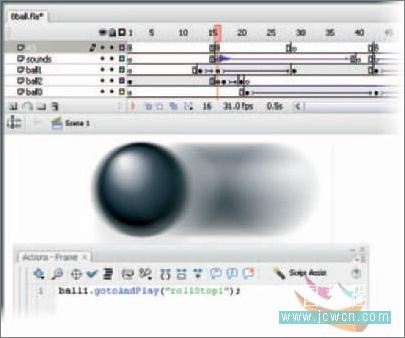
6、在主时间轴上使嵌套的动画同步,在你想要控制的目标影片剪辑上插入一个空折关键帧,确认这个关键帧被选择,打开动作面板,输入你想要控制的目标影片剪辑的实例名称,然后告诉它做什么。这里是影片剪辑“ball1“转到 “rollstop1“帧上并播放。

图6
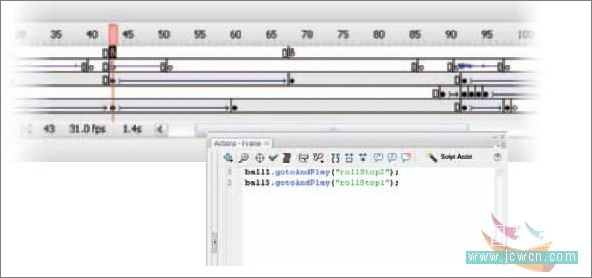
7、 当两个或更多的球相碰,你必须控制每个实例并告诉它们做什么。你将在主时间轴用关键帧和补间动画控制它们。嵌套的动画必须以与主时间轴列关的影片剪辑时间轴用ActionScript 来控制。两个影片剪辑用每一行代码来控制,嵌套动画运行直到停止的动作。

图7
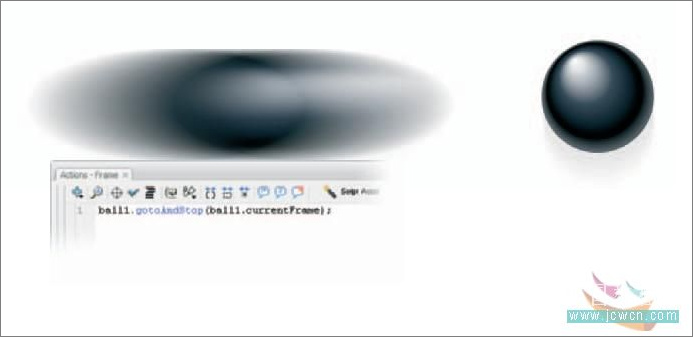
8、你可以在当前任何帧上使用_currentFrame 来开始或停止小球。在主时间轴运动是改变时是十分方便的,你并想经常地更新嵌套的动画。 当脚本执行时,不管当前帧,在影片剪辑中的任何当前帧,它的播放头将停止。

图8
本文网址:https://www.dedexuexi.com/wysj/flash/2737.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












