Flash设计绘制具有卡通风格的石头和山脉实例教程
绘制卡通石头在用Flash制作卡通动画与MTV时,石头也是经常出现的,本实例就教大家如何绘制石头。实例效果如图6-1所示。

图6-1 最终效果图
制作时间:5分钟
学习难度:★★☆☆☆
核心技术:了解绘制Flash石头时的几种画法;使用【钢笔工具】、【部分选取工具】绘制石头形状。
理论浅谈:Flash石头的几种画法。
1.Flash石头时的几种画法
大自然中很多地方都能找到石头,不同的石头在颜色、形状、大小、花纹、粗滑等方面具有不同的特点。在美术国画基础中,一般石头的画法有几种,比如石头的勾勒披麻皴画法、多块石头的组合画法、石头的折带斧劈皴画法,如图6-2所示。

图6-2 水墨画中的石头
在卡通的Flash中,石头用的比例比较少,一般只起点缀作用,所以画法也比较简略,一般都只是利用【钢笔工具】或【铅笔工具】绘制,稍加修饰一下阴影线条及填充色即可,如图6-3所示。

图6-3 简略石头的基本画法
2.明暗素描的规律
平时大家可以多学习素描造型,这样最能表现物体的立体感、空间感和整体感,还能掌握一定的明暗规律。明暗素描是初学者比较容易接受的一种造型手段。
那么首先了解一下明暗素描的规律:
学习明暗素描,首先要解决的是五大调子的关系。即:亮调子、灰调子、明暗交界线、反光、投影。在此基础上进一步深入刻画形体的多方面特征,才能表现物体的立体感和空间感。首先要从光的照射作用来准确把握明暗调子。即:光影与黑白灰意识。在观察或刻画物像时,均需要有一定的光线条件。任何物体都要处于一定的光线照射下,就会产生一定的明暗面,即五大调子。其次,要从明暗调子的整体性角度来把握明暗调子。自然形象形成的明暗关系,层次十分丰富。尤其是复杂形体的明暗关系,更是错综复杂。这五大调子的排列,具有很强的科学性,不能颠倒,不能搞乱。再次,要从色阶原理去把握明暗调子。只能通过观察分析和理解,处理好五大调子的关系,才能提高造型能力,塑造出具有艺术性的作品。最后就是要在头脑中建立立体观念与空间意识。具体的理论知识不多说了,下面进入实战绘制。
操作步骤:
在Flash中绘制石头也需要表现石头的明暗的层次,就一层层表现石头的立体感。
1.绘制背景
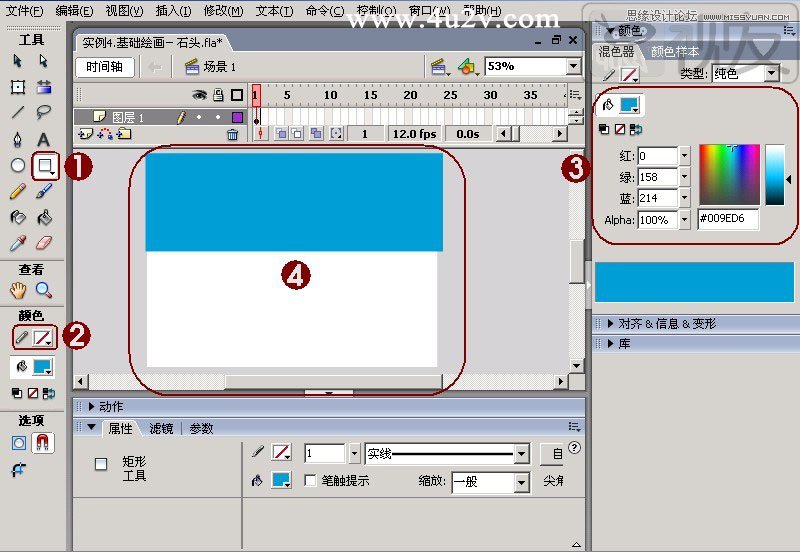
(1)启动Flash后,新建一个文档,其参数均为默认即可。首先来制作背景,选择工具栏中的【矩形工具】①,在下方“颜色“选项中设置“笔触颜色“为“无“②,“填充色“颜色值为“#009CD6“③,在工作区绘制一个合适大小的矩形④,如图6-4所示。

图6-4 绘制背景矩形
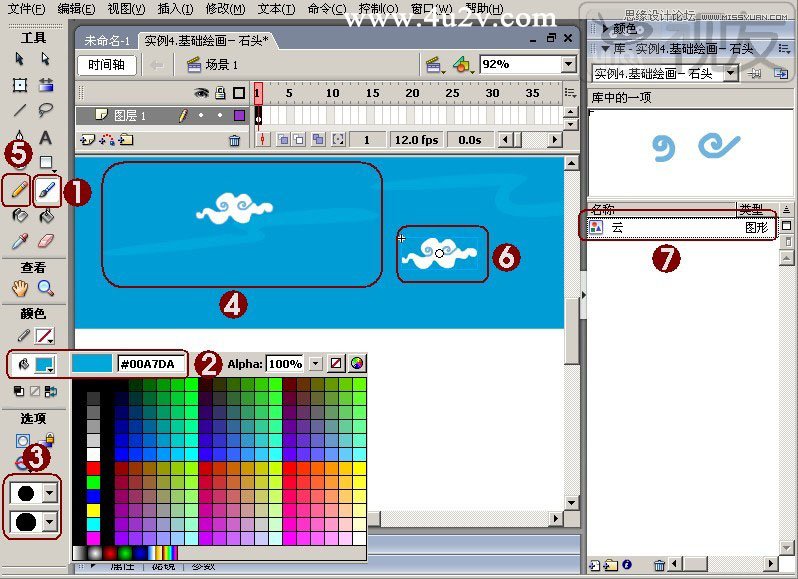
(2)将图形组合后,再选择工具栏中的【刷子工具】①,设置刷子的“填充色“为“#00A7DA“②,在“选项“中设置好刷子的大小及形状③,绘制出天空流云装饰④,最后选择工具栏中的【铅笔工具】⑤,设置“笔触颜色“为“#70B3DE“,填充色为白色,绘制并调整出漂亮的云彩⑥,最后将其转化为图形元件再拖到场景中合适的位置⑦。将背景、流云、云彩再调整一下,如图6-5所示。

图6-5 制作流云及云彩
(3)现在加入沙漠背景。执行【文件】→【导入】 →【导入到库】菜单命令,在弹出的【导入到库】窗口中选择准备好的“山背景“素材文件,单击【打开】按钮,导入图形到库中。
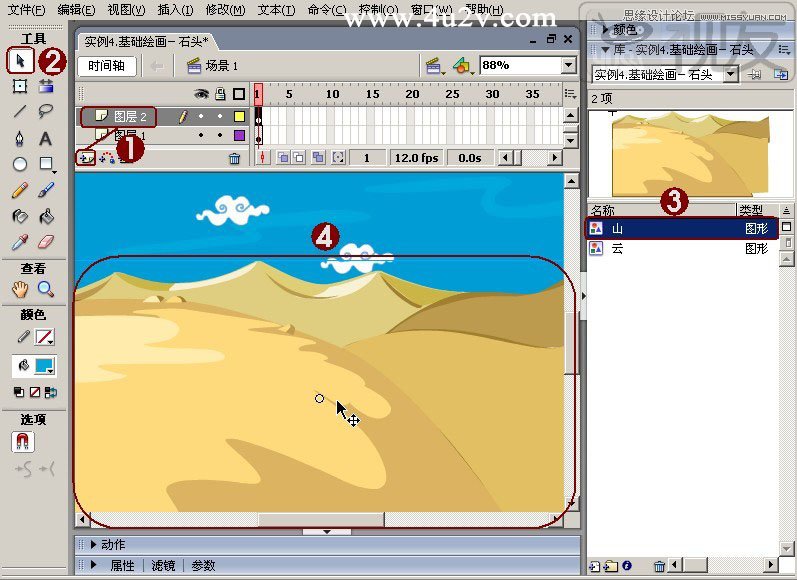
(4)新建一个图层用来放置沙漠背景,选择工具栏中的【选择工具】①,在“库“中选择导入的背景,放在工作区中合适的位置上,形成一个漂亮的蓝天白云沙漠背景,如图6-6所示。

图6-6 新建图层并旋转沙漠背景
2.绘制石头
在绘制石头前先看一下石头的分解图,如图6-7所示。

图6-7 石头分解图
可以看到,此实例中石头的绘制方法就是按照明暗关系分块绘制,下面来进行制作。
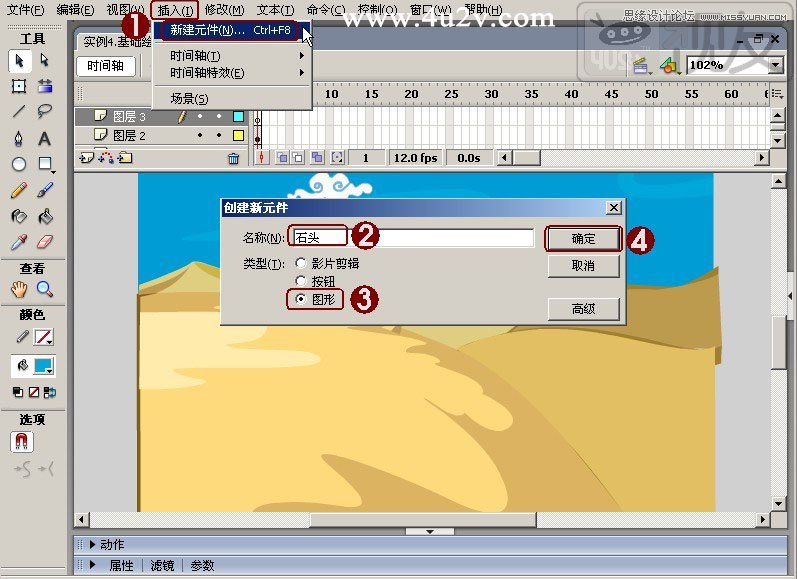
(1)执行【插入】→【新建元件】菜单命令(快捷键为【Ctrl+F8】②,在弹出的【创建新元件】窗口中设置“名称“为“石头“,“类型“为“图形“,单击【确定】按钮④,创建一个新的图形元件,如图6-8所示。

图6-8 创建石头图形元件
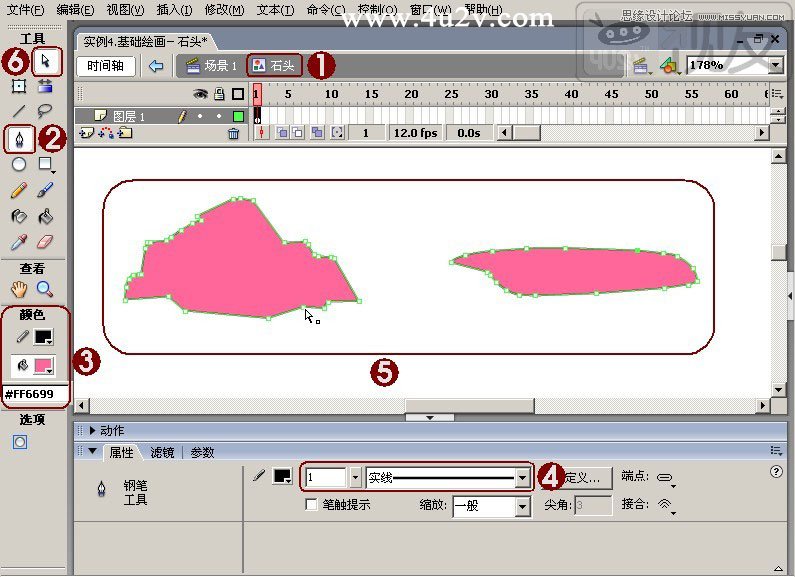
(2)进入“石头“元件,在工具栏中选择【钢笔工具】,在“颜色“选项中设置“笔触颜色“为黑色,“填充色“颜色值为“#FF6699 “,在下方【属性】面板中设置“笔触高度“为1,“笔触样式“为实线,在工作区绘制石头的二块面积较大的部分,一个是石头,一个是阴影。再选择工具栏中的【部分选取工具】,调整线条节点,如图6-9所示。

图6-9 利用铅笔绘制石头及阴影
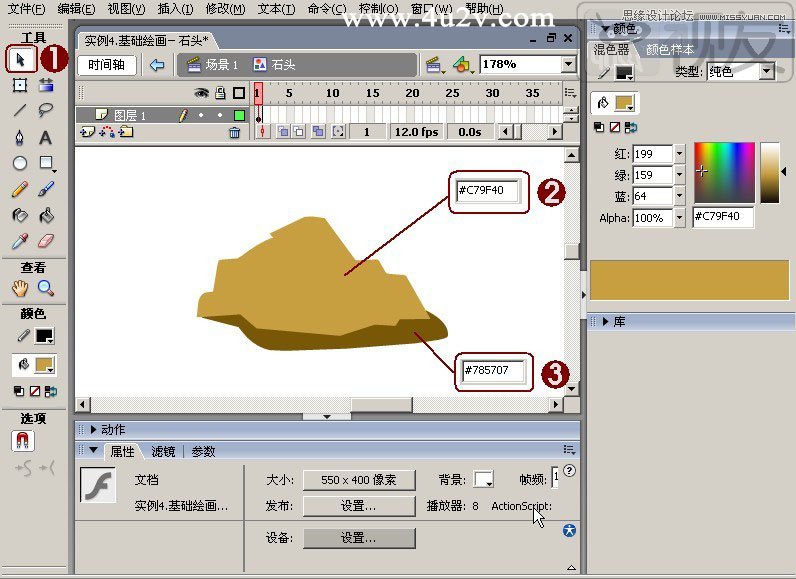
(3)在工具栏中选择【选择工具】,选中两块图形的边线按键盘上的【Delete】键删除,然后分别设置这两块图形的颜色值为“#C79F40“和“#785707“,分别组合后放置在合适的位置,形成石头的对比,如图6-10所示。

图6-10 删除边线填充颜色
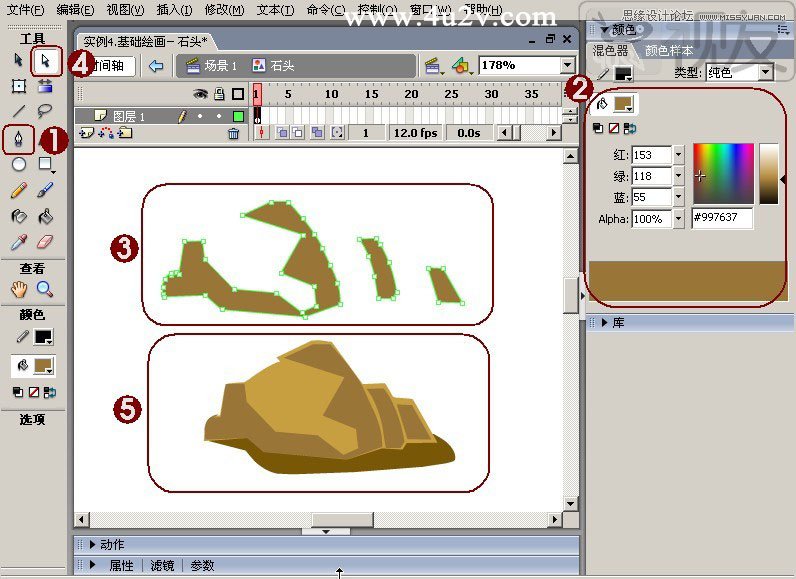
4)在工具栏中选择【钢笔工具】①,设置“填充色“值为“#997637“②,绘制出石头上暗的各部分③,然后选择工具栏中的【部分选取工具】④,调整线条节点,再用刚才讲过的方法删除图形的边线,最后将其分别组合并放在绘制好的石头上合适的位置⑤,如图6-11所示。

图6-11 绘制石头暗部并调整位置
【注意】:绘制石头时一定要注意分层绘制,并且锁定其它非正在进行的工作图层,这样更便于进行绘制。
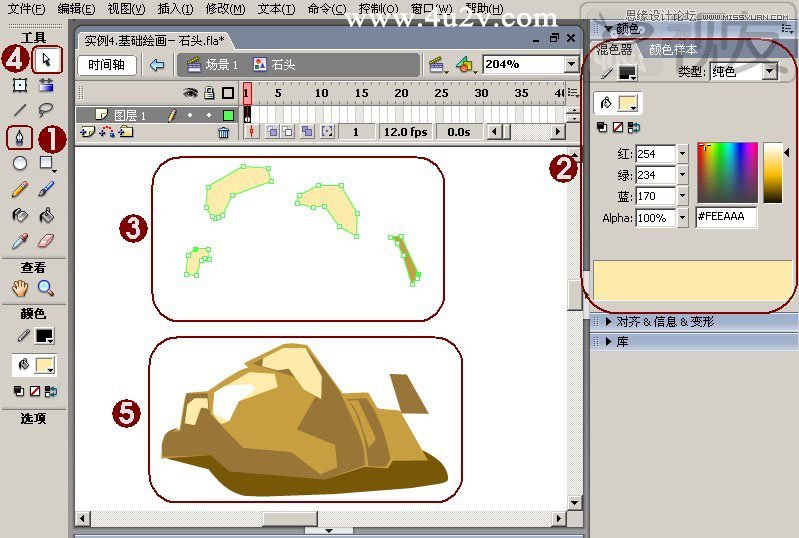
(5)在工具栏中选择【钢笔工具】①,设置“填充色“值为“#FEEAAA“②,绘制出石头上的高光部分③,然后选择工具栏中的【部分选取工具】④,调整线条节点,再用刚才讲过的方法删除图形的边线,最后将其分别组合并放在绘制好的石头上合适的位置⑤,如图6-12所示。

图6-12 绘制亮部反光并调整位置
(6)在工具栏中选择【钢笔工具】①,绘制另一块石头,利用实例2讲解的方法绘制小草;然后选择工具栏中的【部分选取工具】②,调整线条节点,并用【选择工具】删除图形的边线③,最后将其分别组合并放在合适的位置上④,如图6-13所示。

图6-13 制作另一块石头及小草
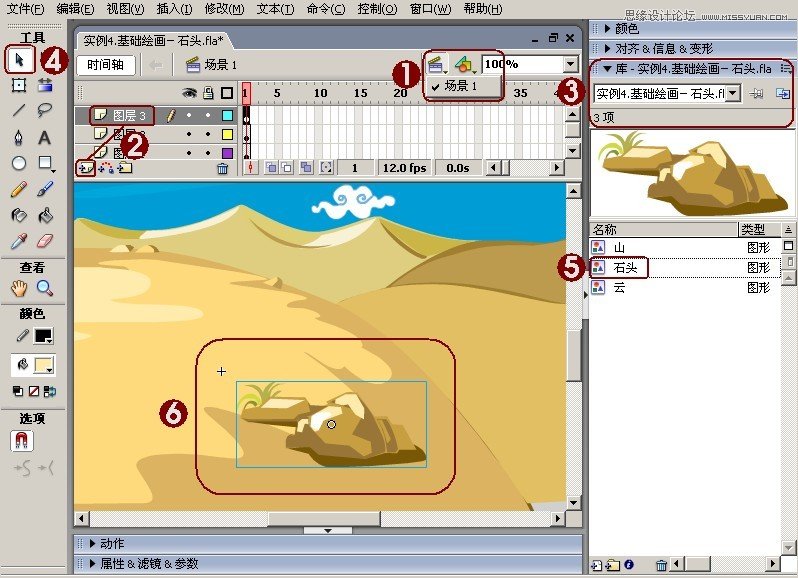
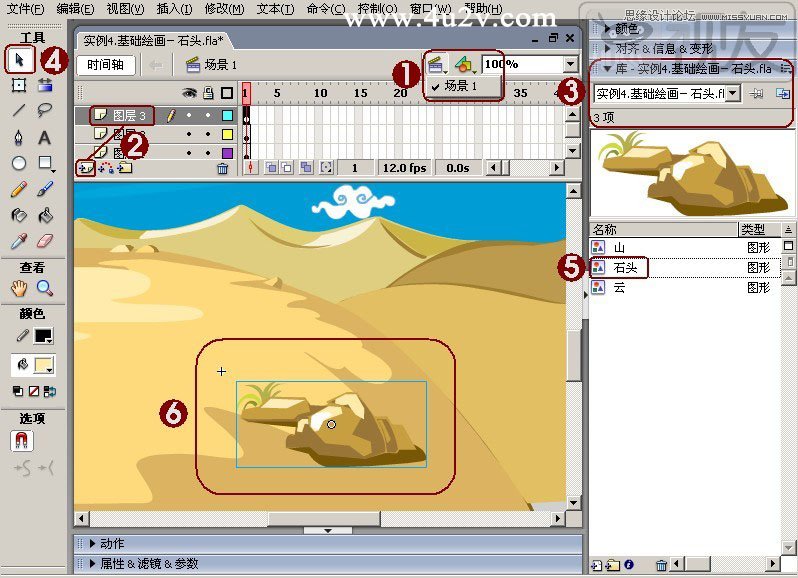
(7)单击【编辑场景】按钮,选择“场景1“回到场景工作区中①,新建一个图层用来放石头图形②,然后选择工具栏上的【选择工具】③,按下【Ctrl+L】快捷键调出【库面板】④,在“库“中选择石头元件⑤,把石头元件拖入到工作区中合适的位置⑥,形成一幅沙漠丝路的美丽画面,如图6-14所示。

图6-14 将石头元件放入场景中
到此石头绘制的实例就制作完成了,石头的样式多种多样,有圆的、棱形的等等,只要把握好其形状和明暗关系,就可以表现出其立体的感觉。

要点提示:要绘制时需要注意色调的搭配,石头是属于冷色调,所以颜色一般都是灰色、黑色、咖啡色等比较暗的颜色,为了让石头更突出,可以增加高光及反光效果。
本文网址:https://www.dedexuexi.com/wysj/flash/2728.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












