Dreamweaver教程-更改文本字休、颜色和大小
CSS能够简单的通过修改一个规则,即可更改页面或局部的字体、颜色和大小。可谓是一键更改!
更改字体
1.单击“设计“按钮,切换到“设计“视图。
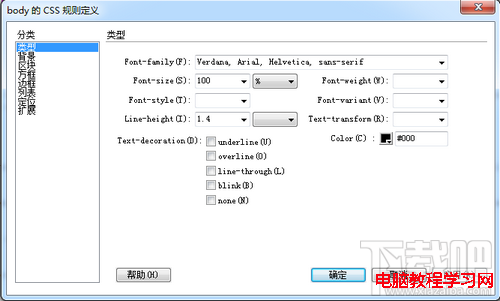
2.在“CSS样式“面板中,双击body规则打开“body的CSS规则定义“对话框,“Font-family“默认的字体为“Verdana, Arial, Helvetica,sans serif“。

不同的电脑上安装的字体不尽相同,为了保证网页排版效果不会因访问者的电脑没有安装指定的字体而破坏排版效果,因此需要指定一组字体,首先使用Verdana字体,如果没有则使用Arial字体,以此类推。
提示:Dreamweaver CS5提供了十多组常用的字体组合。还可以点击 “Font-Family“框菜单底部的“编辑字体列表“选项创建新的字体组合。
更改字体和颜色
1.在“CSS样式“面板中,双击body规则。
2.从 “Font-family“ 菜单中,选择 “Trebuchet MS, Arial, Helvetica, sans-serif’。然后单击“确觉“按钮。
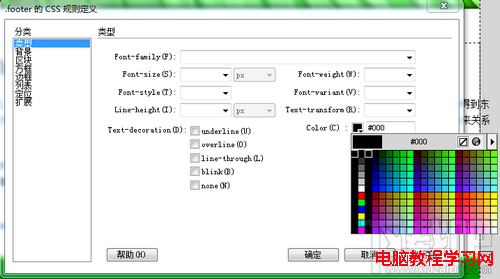
3.在“CSS样式“面板中,双击.footer规则。
4.在“.footer的CSS规则定义“对话框中,在“类型“中单击“Color“后面的色板,选择一个颜色。
以上操作就完成了整个页面字体以及底部文字颜色的更改。

改变文本大小
除了更改字体样式和颜色之外,也可以利用CSS改变文本大小。
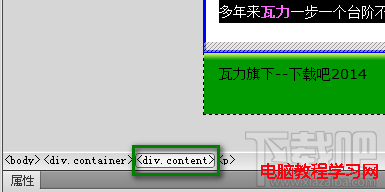
1.在正文任意处点击鼠标,下方的标签选择器会自动显示层级,单击击即可看到正文被选中了,也就是说正文内容均包含中。此步骤只是给大家灌输DIV+CSS布局的理念,与下面的操作并无因果关系。

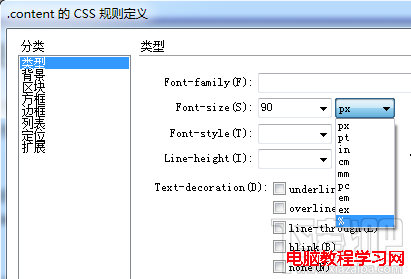
2.在“CSS样式“面板中,双击.content规则。
3.在“.content的CSS规则定义“对话框中,在“Font-size“框中输入“90“,并单位选择“%“。然后单击“确定“按钮,包含在元素中的文本现在将以其原始大小的90%显示。

本文网址:https://www.dedexuexi.com/wysj/dw/3123.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













