Dreamweaver怎么插入图像
今天小编为大家介绍一下在Dreamweaver中如何插入图像,下面一起来看看具体操作吧。
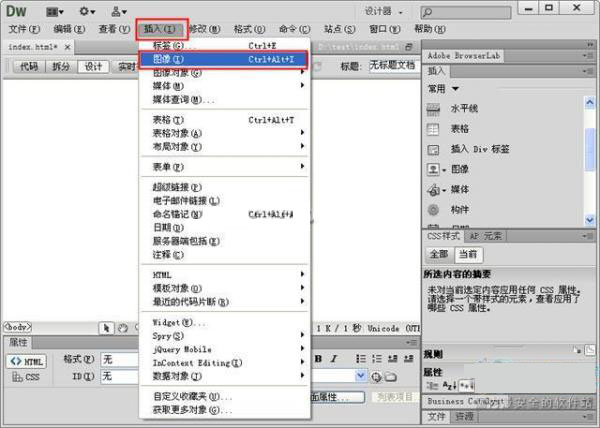
1、点击“插入“中的“图像“选项。

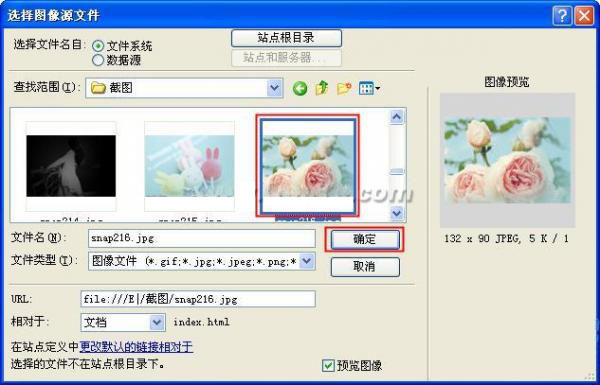
打开“选择图像“文件,找到要插入的图片,点击“确定“按钮。

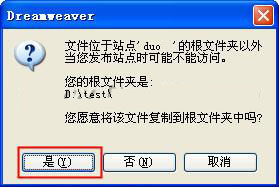
在弹出对话框中点击“是“。

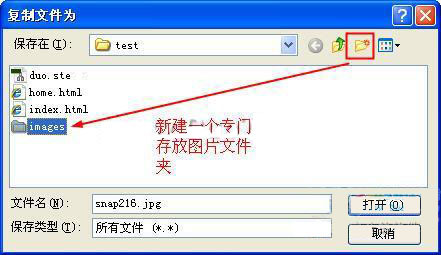
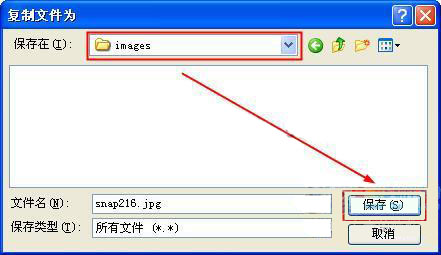
这时我们就可以将图片复制的网站站点目录下,一般情况下,图片文件专门会有一个存放文件夹,我们可以点击新建按钮,创建一个图片文件夹。

打开图片文件夹,这时我们就可以将图片复制存放进去了。

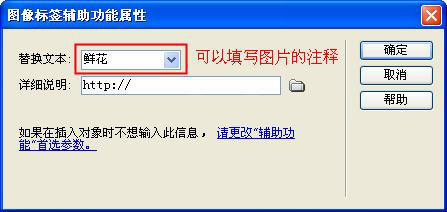
在弹出“图像标签辅助功能属性“中,我们可以在“替换文本“中输入图片的注释,如果当图片出现问题不能显示时,就会出现该说明文字。

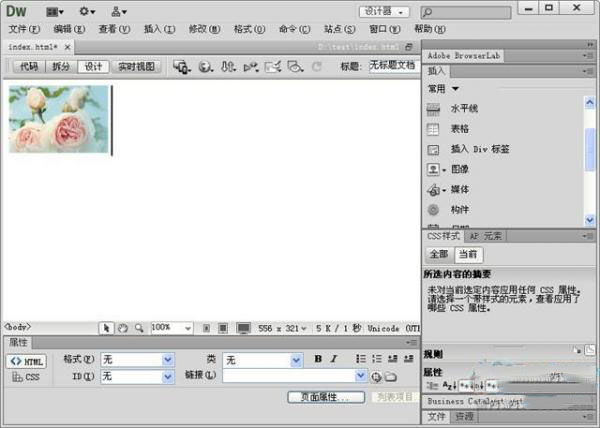
点击“确定“按钮后,我们就可以在设计页面中看到所插入的图片了。

本文网址:https://www.dedexuexi.com/wysj/dw/3081.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













