在Dreamweaver中如何使用模板?
Dreamweaver中里有一项十分强大的功能,就是模板!
那模板有什么魅力呢?它又有什么样的特点呢?下面就让建站学习网小编ehoy给你详细说明模板的功能和使用方法~~~~~
模板具有以下功能:
1.利用模板,我们可以固化站点每页都出现的元素。
2.通过利用模板创建WEB页,可使整个站点具有统一的风格。
3.只要修改模板,就可以修改应用了该模板的所有WEB页,而不需要手动修改每一页。比如需要更改你的版权时,你是不是要一页一页的进行版权修改?如果有上千页呢?我相信你会一个头两三个大。但如果你用上了模板的话,这些都不成为问题。
下面是个较全面的例子,希望能迅速的让你掌握模板的使用。。
1. 编辑页面
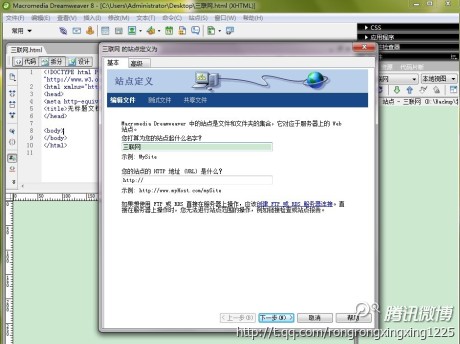
打开工具Dreamweaver,新建一个站点,我们就取名为“建站学习网网“。
新建一个空白页面作为内页(通常一个网站只有一个首页,所以对首页我们可以不做成模板),取名为body.html。
编辑这个页面,完成如图1。

图3,New Editable Region窗口。
说明此处有一个标记为Region01的可编辑区域。
到此为止我们定义了一个可编辑区域,如果有多个编辑区域,同样可以如法炮制。
※还可以通过ModifyàTemplatesàNew Editable Region…生成新的可编辑区域,如果想删除可编辑区域,可通过ModifyàTemplatesàRemove Editable Region…,然后按提示操作即可。
4. 用模板生成页面
其实我们前面也提及过用模板生成页面的步骤,就是通过FileàNew From Template。请参考第三步的有关步骤。现在我们用模板生成一个名为body3.htm的页面。这时你会发现,在body3.htm页面中除了可编辑区域Region01可以编辑外,别的地方鼠标都成了限制状态。我们在此可编辑区域中添加我们需要的内容,比如我们随便写入一篇文章。这样就可以根据我们的需要,利用模板生成页面。
5. 修改模板内容与更新站点文件
打开body.dwt模板文件,将我们需要修改的地方进行修改,比如我们把logo图片换掉或修改任何非可编辑区域,甚至添加或删除可编辑区域等。
下面就用换logo来说明模板是如何更新文件的。
我们把logo图片换成另外我们喜欢的图片,完成后保存body.dwt文件,这时DW会弹出窗口询问是否需要更新文件,选择Update,DW就会自动的将所有用此模板生成的页面都更新,更新时DW会弹出Update Pages窗口,完成后,在Update Pages窗口中会给出更新日志。
如果选择了don’t Update,DW直接保持模板文件,暂时不更新页面,但我们可以手动更新页面,只要选择ModifyàTemplatesàUpdate Pages…即可。
这时我们打开任意一个用body.dwt生成的页面,如body3.htm。会发现logo图片已经改变。
不难发现,利用这个功能,我们可以轻松的解决站点更新问题,模板的功能十分强大,此文只起到抛砖引玉的作用,很多功能由于篇幅问题未能提及,自己要多尝试,这样才能充分领略DW的模板风采。
本文网址:https://www.dedexuexi.com/wysj/dw/2971.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













