Dreamweaver网页制作发布网站
在发布网站之前先使用Dreamweaver MX 2004 站点管理器对你的网站文件进行检查和整理,这一步很必要。可以找出断掉的链接、错误的代码和未使用的孤立文件等,以便进行纠正和处理。
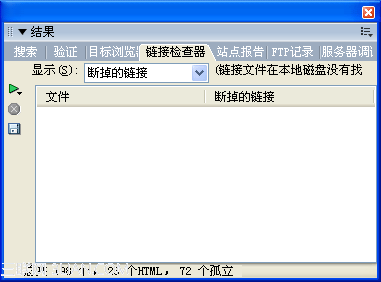
步骤如下:在编辑视图点「站点」菜单>选“检查站点范围的链接“,弹出“结果“对话框,如下图:

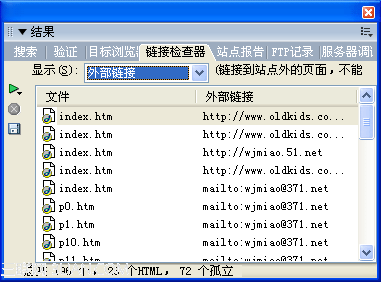
下图是检查器检查出本网站与外部网站的链接的全部信息,对于外部链接,检查器不能判断正确与否,请自行核对。

下图是检查器找出的孤立文件,这些文件您的网页没有使用,但是仍在你的网站文件夹里存放,上传后它会占据有效空间,应该把它清除。清除办法是:先选中文件,点Delete键,确定。这些文件就放在“回收站“。

如果不想删除这些文件,点保存报告按钮(上图所示),在弹出的对话框中您给报告文件一个保存路径和文件名即可。该报告文件为一个检查结果列表。你可以参照此表,进行处理。
纠正和整理之后,您的网站就可以发布了。
【发布站点操作】
如果您是第一次上传文件,您的远程 Web 服务器根文件夹是空文件夹时按以下操作进行。如果不是空文件夹,另行操作附后。
服务器根文件夹是空文件夹时,连接到远程站点,请执行以下操作:
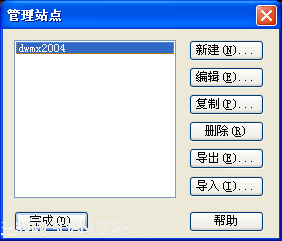
在 Dreamweaver MX 2004中,选择“站点“>“管理站点“。管理站点对话框中“dwmx2004“是在本教程第5页设置的,如果想回忆一下,请查看“设置站点“。

选择一个站点(即本地根文件夹),然后单击“编辑“。

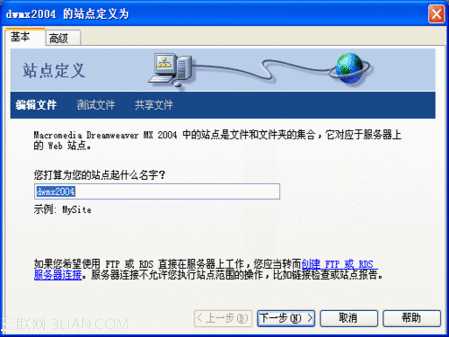
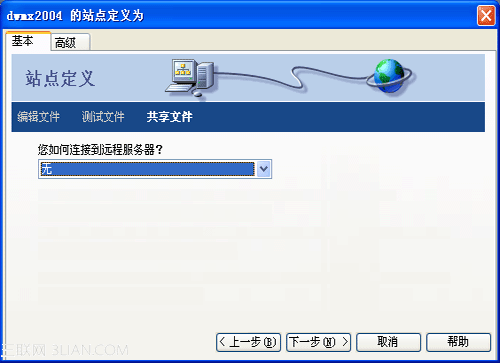
单击对话框顶部的“基本“选项卡。在前面“设置站点“时,已填写了“基本“选项卡中的前几个步骤,因此单击几次“下一步“,直到向导顶部高亮显示“共享文件“步骤。如下图:

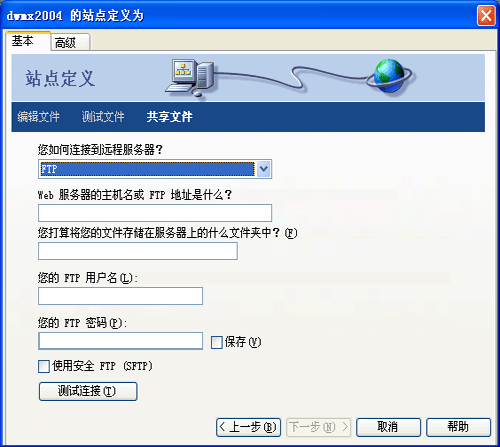
在标有“您如何连接到远程服务器?“的弹出式菜单中,选择“FTP“。单击“下一步“,弹出如下对话框:

请输入以下选项:
输入服务器的主机名;(必须填入)
“您打算将您的文件储存在服务器上的什么文件夹中?“(可以留空)
在相应的文本框中输入您的用户名和密码。
“使用安全 FTP (SFTP)“选项。(可不勾选)
单击“测试连接“。
如果连接不成功,请检查设置或咨询系统管理员。
在输入相应的信息后,单击“下一步“。
不要为站点启用文件存回和取出。
单击“下一步“。
单击“完成“以完成远程站点的设置。
再次单击“完成“以退出“管理站点“对话框。
【上传文件】
在设置了本地文件夹和远程文件夹(空文件夹)之后,可以将文件从本地文件夹上传到 Web 服务器。
请执行以下操作:
在“文件“面板(“窗口“>“文件“)中,选择站点的本地根文件夹。
单击“文件“面板工具栏上的“上传文件“蓝色箭头图标。
Dreamweaver MX 2004会将所有文件复制到服务器默认的远程根文件夹。
多数空间提供商都设置有服务器默认的文件夹,请在此文件夹下创建一个空文件夹,方法是:在“文件“面板,将“本地视图“转换为“远程视图“。右键点击文件夹,选“新建文件夹“,输入一个名称,用作您的远程根文件夹,名称与您本地根文件夹的名称一致,便于操作。
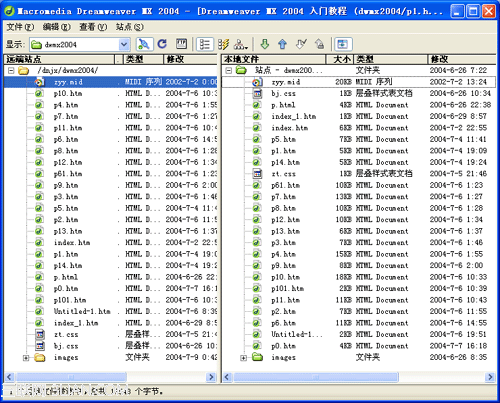
为了操作更直观,您也可以最大化“文件“面板。请打开“文件“面板的最右边的“扩展/折叠“按钮,最大化文件面板,如下图,左边为远端站点内容,右边为本地文件内容:(注)这是将文件夹展开的示例,便于您观察,供参考。

点击,Dreamweaver MX 2004将所有文件复制到您定义的远程文件夹。
提示:第一次上传必须搞清楚网络空间服务商指定的服务器默认的存放网页的文件夹,在此文件夹下存放您的站点文件。访问您的网站地址为:http://......./index.htm
如果你在服务器默认的文件夹下上建立了与本地根文件夹同名的文件夹,那么访问您的网站,需要用这样的地址:http://........./ (您的文件夹名)/index.htm
上传完毕,请在浏览器中输入浏览地址,测试您上传的结果。
注:更多精彩文章请关注建站学习网网页设计教程栏目。
本文网址:https://www.dedexuexi.com/wysj/dw/2705.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













