Fireworks CS5管理窗口和面板
管理窗口和面板
您可以通过移动和处理“ 文档“ 窗口和面板来创建自定义工作区。您也可以保存工作区并在它们之间进行切换。对于Fireworks,重命名自定义工作区会导致意外行为。
注: 下面仅以 Photoshop 为例进行演示。工作区在所有产品中的作用均相同。
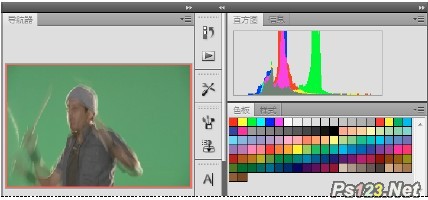
重新排列、停放或浮动“ 文档“ 窗口
打开多个文件时, “ 文档“ 窗口将以选项卡方式显示。
• 若要重新排列选项卡式“ 文档“ 窗口,请将某个窗口的选项卡拖动到组中的新位置。
• 要从窗口组中取消停放(浮动或取消显示)某个“ 文档“ 窗口,请将该窗口的选项卡从组中拖出。
注: 在 Photoshop 中,您还可以选择“ 窗口“>“ 排列“>“ 在窗口中浮动“ 以浮动单个“ 文档“ 窗口,或者选择“ 窗口“>“排列“>“ 使所有内容在窗口中浮动“ 以同时浮动所有“ 文档“ 窗口“。
注: Dreamweaver 不支持停放和取消停放“ 文档“ 窗口。可以使用“ 文档“ 窗口的“ 最小化“ 按钮创建浮动窗口
(Windows),或者选择“ 窗口“>“ 垂直平铺“ 以创建并排显示的“ 文档“ 窗口。有关本主题的详细信息,请在Dreamweaver 帮助中搜索“ 垂直平铺“。
• 要将某个“ 文档“ 窗口停放在单独的“ 文档“ 窗口组中,请将该窗口拖到该组中。
• 若要创建堆叠或平铺的文档组,请将此窗口拖动到另一窗口的顶部、底部或侧边的放置区域。也可以利用应用程序栏上的“版面“ 按钮为文档组选择版面。
注: 一些产品不支持此功能。但是,这些产品在“ 窗口“ 菜单中可能包含“ 层叠“ 和“ 平铺“ 命令,也可以用来帮助布置文档。
• 若要在拖动某个选项时切换到选项卡式文档组中的其它文档,可将选项拖到该文档的选项卡上并保持一段时间。
注: 一些产品不支持此功能。
停放和取消停放面板
停放是一组放在一起显示的面板或面板组,通常在垂直方向显示。可通过将面板移到停放中或从停放中移走来停放或取消停放面板。
• 要停放面板,请将其标签拖移到停放中(顶部、底部或两个其它面板之间)。
• 要停放面板组,请将其标题栏(标签上面的实心空白栏)拖移到停放中。
• 要删除面板或面板组,请将其标签或标题栏从停放中拖走。您可以将其拖移到另一个停放中,或者使其变为自由浮动。

正在拖出到新停放中的“ 导航器“ 面板,由蓝色垂直突出显示区域表示

“ 导航器“ 面板现在位于其自己的停放中
移动面板
在移动面板时,您会看到蓝色突出显示的放置区域,您可以在该区域中移动面板。例如,通过将一个面板拖移到另一个面板上面或下面的窄蓝色放置区域中,可以在停放中向上或向下移动该面板。如果拖移到的区域不是放置区域,该面板将在工作区中自由浮动。
注: 鼠标位置(而不是面板位置)可激活放置区域,因此,如果看不到放置区域,请尝试将鼠标拖到放置区域应处于的位置。
• 若要移动面板,请拖动其标签。
• 若要移动面板组,请拖动其标题栏。

较窄的蓝色放置区域表示, “ 颜色“ 面板将自行停放在“ 图层“ 面板组上面。
A. 标题栏 B. 选项卡 C. 放置区域
添加和删除面板
如果从停放中删除所有面板,该停放将会消失。您可以通过将面板移动到工作区右边缘直到出现放置区域来创建停放。
• 若要移除面板,请右键单击 (Windows) 或按住 Control 单击 (Mac) 其选项卡,然后选择“ 关闭“,或从“ 窗口“ 菜单中取消选择该面板。
• 要添加面板,请从“ 窗口“ 菜单中选择该面板,然后将其停放在所需的位置。
处理面板组
• 要将面板移到组中,请将面板标签拖到该组突出显示的放置区域中。

将面板添加到面板组中
• 要重新排列组中的面板,请将面板标签拖移到组中的一个新位置。
• 要从组中删除面板以使其自由浮动,请将该面板的标签拖移到组外部。
• 要移动组,请拖动其标题栏(选项卡上方的区域)。
堆叠浮动的面板
当您将面板拖出停放但并不将其拖入放置区域时,面板会自由浮动。您可以将浮动的面板放在工作区的任何位置。您可以将浮动的面板或面板组堆叠在一起,以便在拖动最上面的标题栏时将它们作为一个整体进行移动。

• 要堆叠浮动的面板,请将面板的标签拖动到另一个面板底部的放置区域中以拖动该面板。
• 要更改堆叠顺序,请向上或向下拖移面板标签。
注: 请确保在面板之间较窄的放置区域上松开标签,而不是标题栏中较宽的放置区域。
• 要从堆叠中删除面板或面板组以使其自由浮动,请将其标签或标题栏拖走。
调整面板大小
• 要将面板、面板组或面板堆叠最小化或最大化,请双击选项卡。也可以双击选项卡区域(选项卡旁边的空白区)。
• 若要调整面板大小,请拖动面板的任意一条边。某些面板无法通过拖动来调整大小,如 Photoshop 中的“ 颜色“ 面板。
折叠和展开面板图标
您可以将面板折叠为图标以避免工作区出现混乱。在某些情况下,在默认工作区中将面板折叠为图标。

• 若要折叠或展开列中的所有面板图标,请单击停放区顶部的双箭头。
• 若要展开单个面板图标,请单击它。
• 若要调整面板图标大小以便仅能看到图标(看不到标签),请调整停放的宽度直到文本消失。若要再次显示图标文本,请加大停放的宽度。
• 若要将展开的面板重新折叠为其图标,请单击其选项卡、其图标或面板标题栏中的双箭头。
• 若要将浮动面板或面板组添加到图标停放中,请将其选项卡或标题栏拖动到其中。(添加到图标停放中后,面板将自动折叠为图标。)
• 若要移动面板图标(或面板图标组),请拖动图标。您可以在停放中向上或向下拖动面板图标,将其拖动到其它停放中(它们将采用该停放的面板样式),或者将其拖动到停放外部(它们将显示为浮动图标)。
本文网址:https://www.dedexuexi.com/wysj/FireWorks/3197.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















