Firewoks打造液体金属表面特效
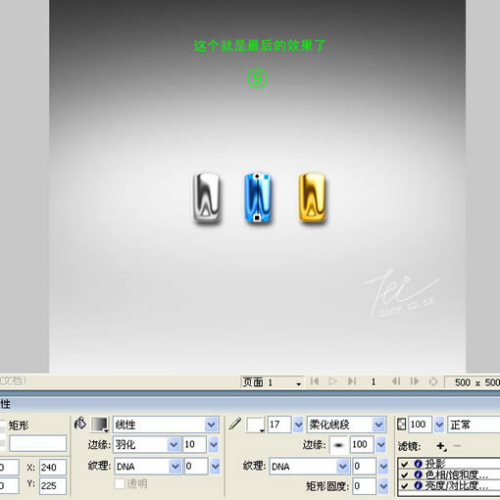
效果如下:

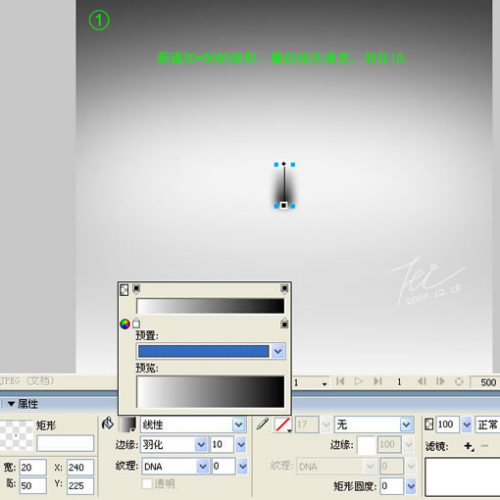
1、Fireworks中新建20*50的矩形,黑白线性填充,羽化10:

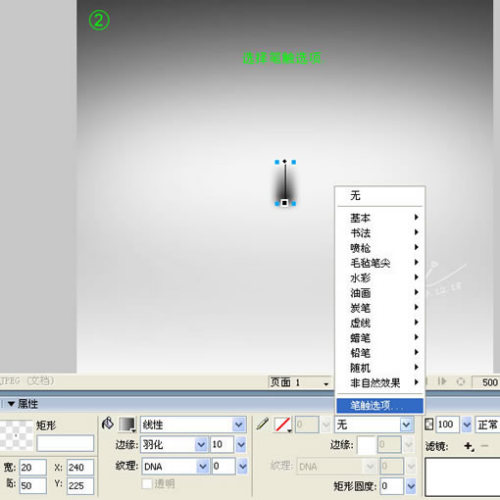
2、选择笔触选项:

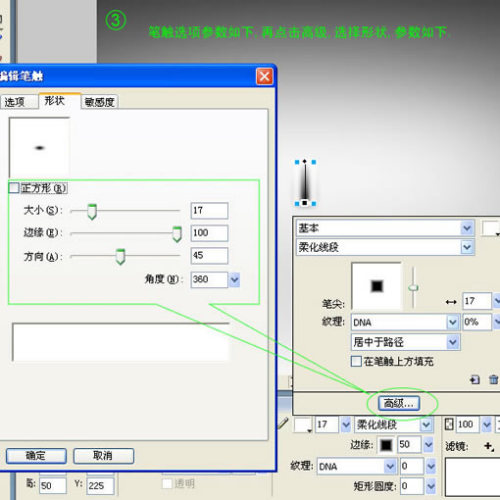
3、笔触选项参数如下,再点击高级,选择形状,参数如下:

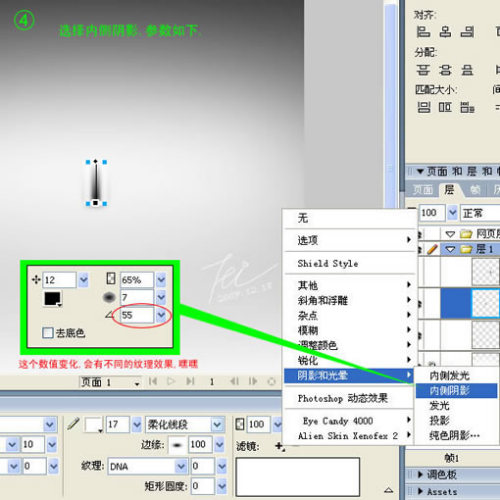
4、选择内侧阴影,参数如下:

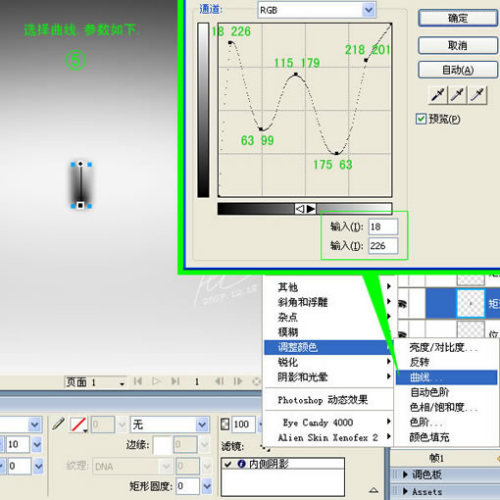
5、选择曲线,参数如下:

6、选择投影,参数如下:

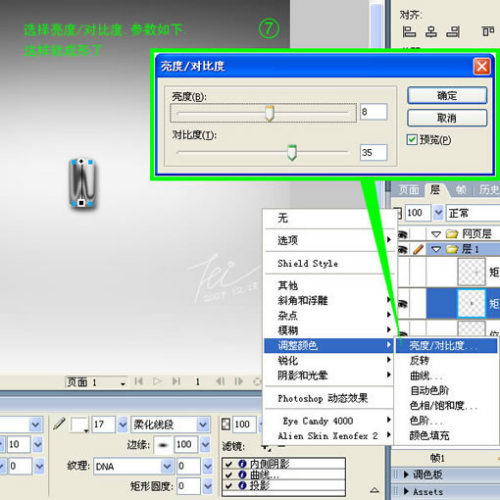
7、选择亮度/对比度,参数如下,这样就成形了。

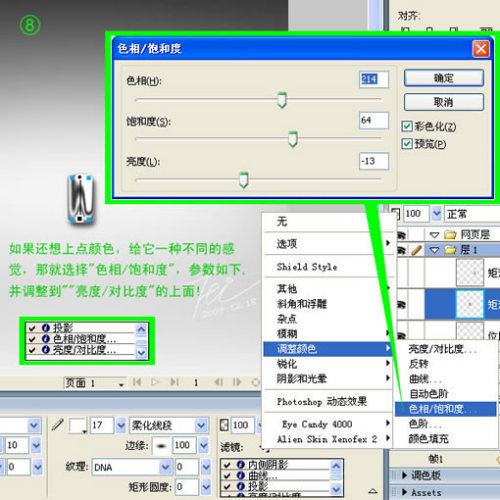
8、如果还想上点颜色,给它一种不同的感觉,那就选择“色相/饱和度“,参数如下,并调整到“亮度/对比度“的上面。

9、这个就是最后的效果了

10、另外,这种样式可以自己添加到Fireworks样式里,以后可以方便使用,看看,效果是不是很不错呢。

png源文件:

注:更多精彩教程请关注建站学习网网页设计教程 栏目,
本文网址:https://www.dedexuexi.com/wysj/FireWorks/3078.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















