Fireworks MX设计制作虚线背景图片
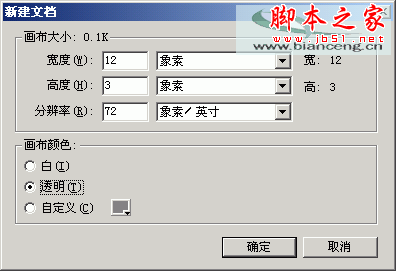
1.新建一个文件,设置如下图。

2.在优化面板中,选择GIF格式,Alpha透明,导出文件,在dreamweaver中,就可以把这个图像作为单元格的当前图像。
3.使用“缩放“工具,把画布放大800%。

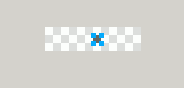
4.使用矩形工具,在最中间处画一个点。在优化面板中,选择GIF格式,Alpha透明,导出这个文件,在dreamweaver中,把这个图像作为单元格的背景,就可以做出虚线效果。

本文网址:https://www.dedexuexi.com/wysj/FireWorks/2839.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















