Fireworks CS4快速制作发光字效果
效果图

图1
1、用你喜欢的字体(我用比较丰厚的超宋),打一个200px大小的“金“字,接着看看下面的操作。

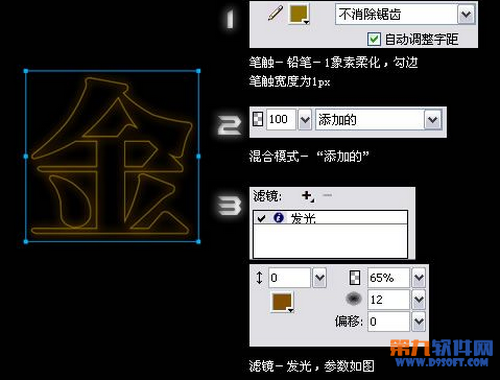
图2
2、这是核心步骤,就是应用“摇动变形“的参数递增来制造Rock-Wave!

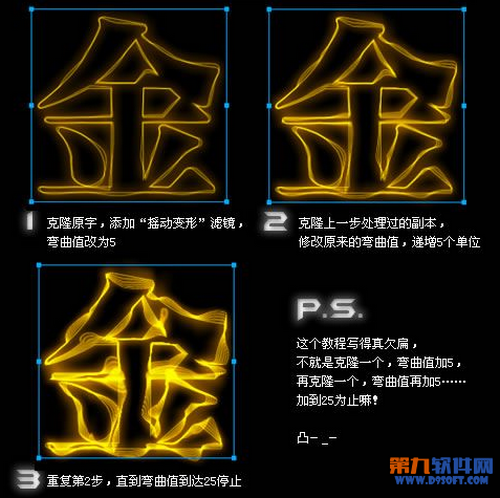
图3
3、最后为这个金字添加一点杂色,ok!(添加杂色的方法有很多,这里就不多说了,条条大道通厕所。)

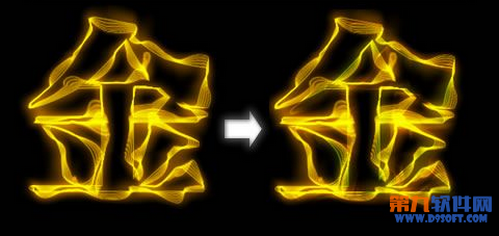
图4
说实在的,这个效果真不实用。
为了证明它是实用的,俺做了其他几个字(还是不实用啊!)没有土字的原因是因为土的颜色太接近大便了,不干了!

图5
本文网址:https://www.dedexuexi.com/wysj/FireWorks/2809.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















