教你用FireWorks制作特效文字
本教程向大家介绍如何利用FireWorks制作特效文字的方法,制作过程比较简单,文字特效非常漂亮。教程简便实用,转发过来,喜欢的朋友可以跟着一起学习制作!
1、打开FW,新建一个文件,文件的大小自定。用矩形绘制工具在编辑区绘制一个矩形对象,作为背景,本例背景如下图所示

2、在编辑区输入文字,字体采用了一种较粗的字体“Arial Black“,字号采用了“120“大小,字体颜色为黄色,具体效果如下图所示。

3、选中文本对象,按组合键“Ctrl+Shift+P“,将文字转化为路径对象。按组合键“Ctrl+J“将转化的文本对象接合为一个单独的路径对象,此刻编辑区效果如下图所示。

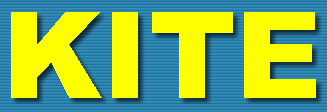
4、给文字添加Effect效果--阴影和光晕--投影,投影设定采用默认值即可。此刻编辑区效果如下图所示。

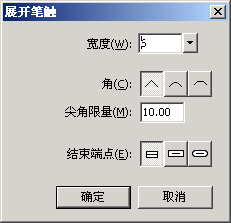
5、选中文本对象,按组合键“Ctrl+Shift+D“,克隆一个文本对象。选中克隆对象,选择菜单命令“修改|改变路径|扩展笔触“,在弹出的“展开笔触“的设定窗口中进行如下图所示的设定。

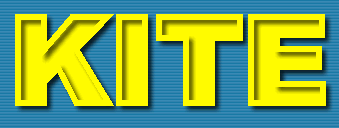
6、编辑区文字效果出现。

以上就是用FireWorks制作特效文字过程,希望大家喜欢本教程!
本文网址:https://www.dedexuexi.com/wysj/FireWorks/2802.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















