Fireworks绘制IE浏览器图标教程
本教程向大家介绍如何利用Fireworks 绘制IE浏览器图标过程,制作方法不是很难,教程介绍的非常详细,推荐给的朋友学习,希望对大家有所帮助!

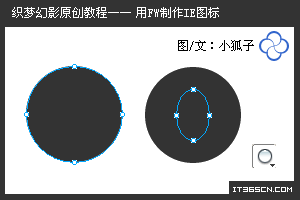
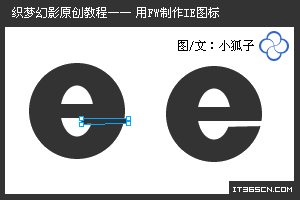
1、新建画布,选取椭圆工具,按SHIFT绘制一个圆形,再在圆形的内部绘制一个略小的椭圆,使用菜单对齐命令将两者居中对齐。

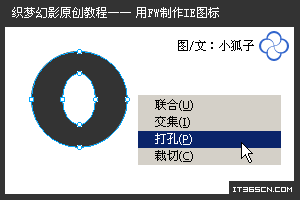
2、同时选中圆形和椭圆对象,选择菜单“修改|组合路径|打孔“命令,组合得到圆环图形。

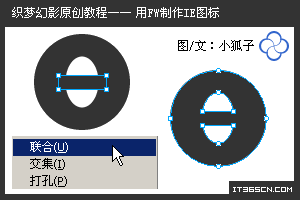
3、选取矩形工具,在圆环中心位置绘制一个矩形框,同时选中两个对象,选择菜单“修改|组合路径|联合“命令。

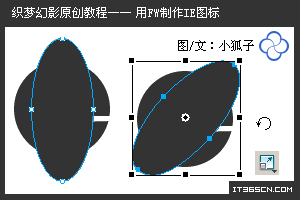
4、使用钢笔工具,绘制如图所示的图形,用其对原图形进行打孔切割,得到字母“e“的基本形态。

5、绘制一个椭圆,选取缩放工具,将其旋转约45度。

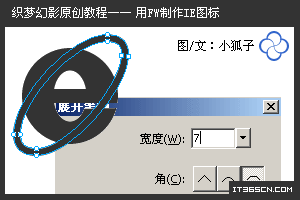
6、选择菜单“修改|改变路径|扩展笔触“,在弹出的“展开笔触“设置框中,设置扩展宽度为“7“。

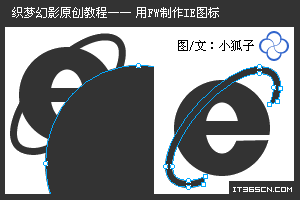
7、绘制如图所示大小的一个圆形,按SHIFT选中椭圆图形,选择“修改|组合路径|打孔“命令,将椭圆环切去一部分。

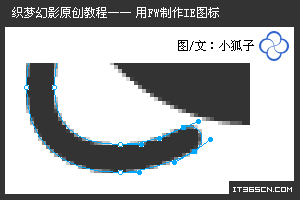
8、放大画布显示比例,使用部分选取工具调整椭圆环切口处的切线,使其更加平滑。

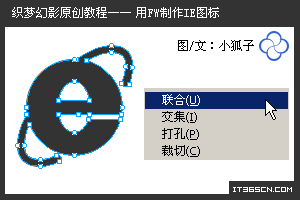
9、CTRL+A全选,选择菜单“修改|组合路径|联合“命令。

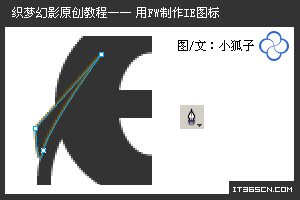
10、选取钢笔工具,绘制如图所示的一个楔形路径。

11、全选,选择菜单“修改|组合路径|打孔“,得到IE图标的轮廓路径。

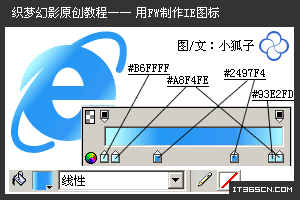
12、选择线形渐变方式进行填充,渐变颜色从左上到右下,填充颜色及滑块位置设置如图所示。

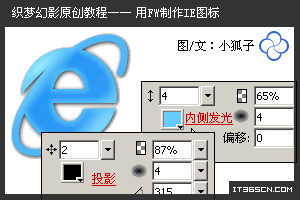
13、应用“内侧发光“效果,光晕颜色为“#66CCFF“,再应用“投影“效果。参数设置如图所示。

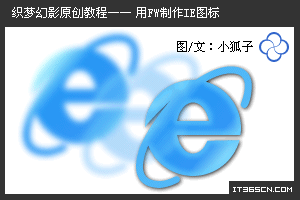
14、CTRL+SHIFT+D克隆当前图形,取消最上层图形的“内发光“及“投影“效果设置,选择菜单“滤镜|模糊|高斯模糊“,在弹出的设置框中设置模糊参数为“3“。

15、调整模糊图形的图层透明度为35%,覆盖于最上层。

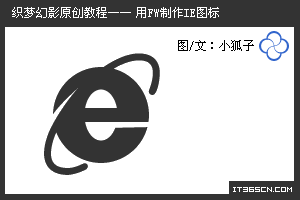
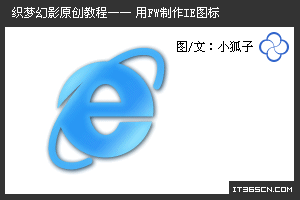
16、至此,IE图标已经制作完毕了。

以上就是Fireworks 绘制 IE 浏览器图标教程,喜欢的朋友可以尝试制作一个!
本文网址:https://www.dedexuexi.com/wysj/FireWorks/2687.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















