迅睿cms列表分页制作页码样式的思路
在使用迅睿cms制作列表分页时,电脑端和手机端分页样式需要按照自己的想法去做。很多新手不知道如何修改,因为迅睿cms在调用列表分页标签时只有一个{$pages},从这个标签代码上找不到可以修改的方式。
实际上,想要灵活掌握这个迅睿cms列表分页制作的思路,需要不断的实践才行,方法其实并不难,需要先了解迅睿cms程序中控制电脑端和移动端列表分页的php文件,如下。
/config/page/pc/page.php电脑端列表分页
/config/page/mobile/page.php移动端列表分页
打开这两个文件,通过代码,可以看到其中的代码布局,自己也可以试着修改一下。
接下来,建站学习网就来针对性的做两个建站时常用分页效果教程,一是下拉选项的页码效果;二是输入式跳转的页码效果。
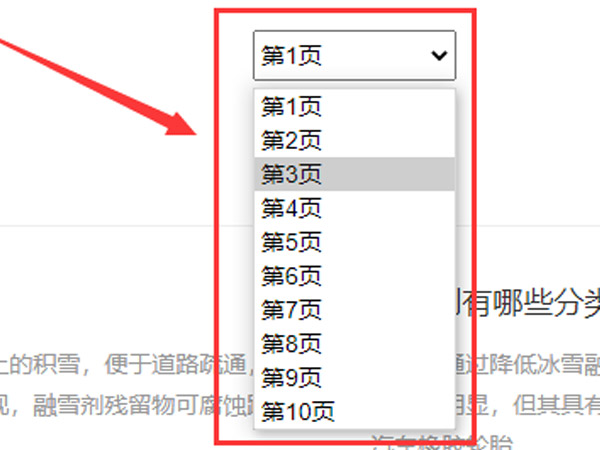
一、列表分页select选择页码(适用列表页和搜索页)
效果如下

代码如下
{if $nums}
<select onchange=dr_go_page(this.value)" style="width:120px;height:30px;">
{php $pp = range(1,$nums);}
{loop $pp $p}
<option value="{$p}">第{$p}页</option>
{/loop}
</select>
<script>
function dr_go_page(value) {
var url="{$pagerule}";
if (value) {
url = url.replace('{page}', value);
location.href=url;
}
}
</script>
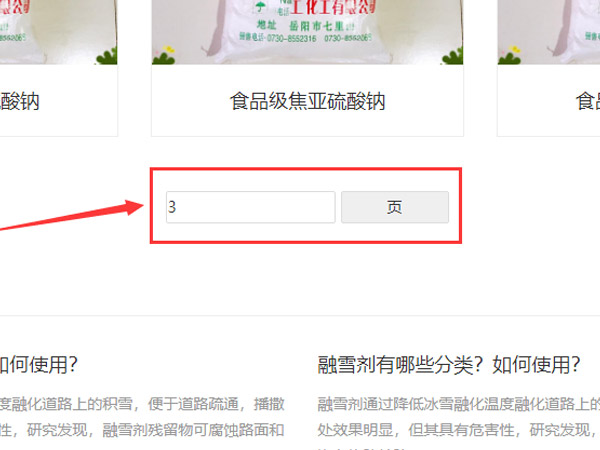
{/if}二、列表分页输入页码值跳转(适用列表页和搜索页)
效果如下

代码如下
<div>
<input type="text" onkeypress=if(event.keyCode==13) { dr_module_search_page();return false;}" id="search_page" style="border:1px solid #ddd;">
<span>
<button class="btn btn-sm blue" onclick=dr_module_search_page()" type="button" style="width:60px;border:1px solid #ddd;"> <i class="fa fa-search"></i>页</button>
</span>
</div>
<script>
function dr_module_search_page() {
var url="{$pagerule}";
var value = $("#search_page").val();
if (value) {
url = url.replace('{page}', value);
location.href=url;
} else {
$("#search_page").focus()
dr_tips(0, "请输入页码");
}
return false;
}
</script>本文网址:https://www.dedexuexi.com/jzjc/xrjc/eckf/3797.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:分页