织梦DedeCMS如何调用多级子栏目
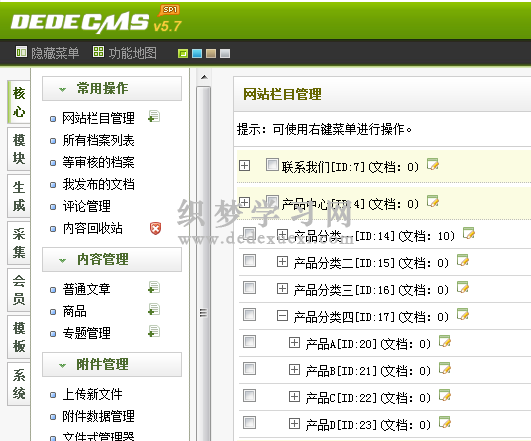
在制作dedecms模板的过程中,我们经常会遇到各种各样的调用问题,本文是关于织梦DedeCMS调用多级子栏目的,拿来测试分享下。DEDECMS v5.7,后台已建栏目目录,如下图1所示:
图1 DEDECMS后台栏目结构
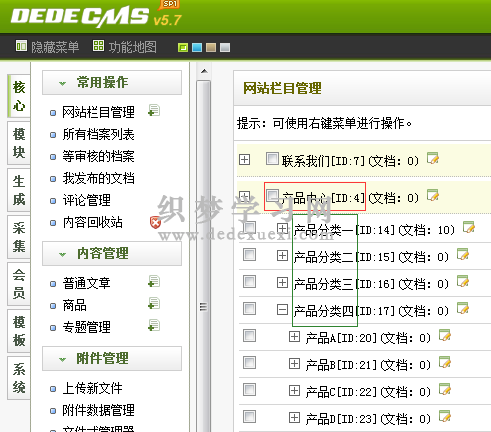
现在,我们先来调用顶级栏目"产品中心",以及其下的子栏目,如图2所示:

图2 DEDECMS顶级栏目"产品中心 "
当前栏目typeid值为4,所以代码如下:
{dede:channelartlist typeid='4,4'}
<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<hr><!-- 这里我们加一个横线,已区分顶级栏目、子栏目,此处为注释文字,可以删除-->
{dede:channel type='son' noself='yes'}
<a href="[field:typelink/]">[field:typename/]</a><br />
{/dede:channel}
{/dede:channelartlist}
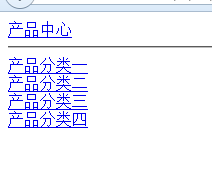
效果图如下:

图3 DEDECMS调用栏目效果
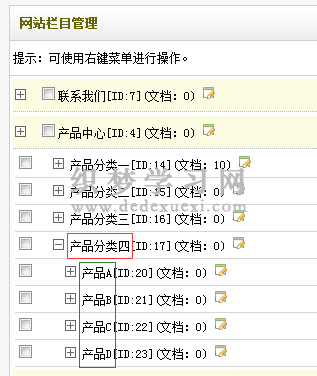
我们再来调用二级栏目"产品分类四",以及其下的子栏目,栏目结构如图4:

图4 DEDECMS顶级栏目产品分类四
其栏目typeid值为17,所以代码如下:
{dede:channelartlist typeid='17,17'}
<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<hr><!-- 这里我们加一个横线,已区分顶级栏目、子栏目 -->
{dede:channel type='son' noself='yes'}
<a href="[field:typelink/]">[field:typename/]</a><br />
{/dede:channel}
{/dede:channelartlist}
效果图如下:

图5 DEDECMS调用产品分类四
接下来,我们来调用两个栏目(产品中心、产品分类四),以及他们各自的子栏目,他们对应typeid为4和17,所以代码如下:
{dede:channelartlist typeid='4,17'}
<a href="{dede:field name='typeurl'/}"><b>{dede:field name='typename'/}</b></a><br>
{dede:channel type='son' noself='yes'}
<a href="[field:typelink/]">[field:typename/]</a><br />
{/dede:channel}
<hr><!-- 这里我们加一个横线,区分2个不同栏目的调用效果 -->
{/dede:channelartlist}
效果图如下:

本文网址:https://www.dedexuexi.com/dedejiaocheng/zmjq/69.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。











