织梦dedecms自定义表单制作调用查看的方法教程
在网站建设中,部分网站可能需要在前台收集用户、访客提交的一些数据信息,比如:在线订单、在线报名等一些常见的互动应用。要实现这些功能,就用到的了织梦内容管理系统(DedeCMS)自带提供的自定义表单了,此表单功能可满足大多数的此类需求。
dedecms自定义表单制作步骤:
一、在网站后台依次打开核心-频道模型-自定义表单,如下图:

二、制作表单
1、进入“自定义表单管理“界面后点击“增加新的自定义表单“,如下图:

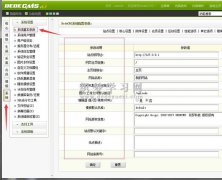
2、进入创建表单界面后,根据您自己的需求先创建一个表,如下图:

提示:除“自定义表单名称“以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
3、返回“自定义表单管理“界面,在刚刚创建的表单后面,点击“更改“图标,进入编辑界面清加表单字段,如下图:

4、在表单编辑界面,点击“添加新字段“,如下图:

5、进入“添加新字段“界面后,根据您自己的需求添加好您的字段信息,如下图:

提示:若您有多个字段,只需要重复操作第4步、第5步即可。
三、表单调用:
1、在自定义表单管理界面,点击该表单的“前台预览“,如下图:

2、在预览界面中,点击右上角的“发布信息“,如下图:

3、这时就可以看见刚刚创建的自定义表单字段“姓名“,右击鼠标,选项查看源代码,找到该表单的代码,如下图:

可以复制该代码添加到想要调用表单的位置的对应模板即可,或者改成自己已经有了的表单样式里面。
四、查看表单内容
按照步骤进入“自定义表单“管理界面后,可以看到具体的表单列表。当我们点击“名称“超链接,就可以看到前台所提交的所有信息了,如下图:


本文网址:https://www.dedexuexi.com/dedejiaocheng/azsy/690.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。