分享两款织梦列表页专用分页样式CSS代码
在做DedeCMS的站时,我们经常会在列表页分页样式上纠缠很久,因为Dede的列表分页已经把固定的标签写进底层核心文件,我们一般设计前端的时候不太会考虑它固定好的标签,这样就导致套上后台后的列表页分页样式很凌乱,这里需要固定写法。建站学习网搜集两款很使用的DedeCMS列表页分页样式,以后遇到类似问题直接套用即可。
在使用此分页样式前,分页部分代码引用为:
<div class="pagination-wrapper">
<div class="pagination">
{dede:pagelist listsize='5' listitem='index,end,pre,next,pageno'/}
</div>
</div>
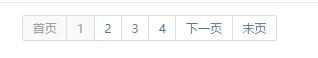
样式一:

CSS代码:
/*pages*/
.pagination-wrapper{
margin: 20px 0;
}
.pagination{
height: 34px;
text-align: center;
}
.pagination li {
display: inline-block;
height: 34px;
margin-right: 5px;
}
.pagination li a{
float: left;
display: block;
height: 32px;
line-height: 32px;
padding: 0 12px;
font-size: 16px;
border: 1px solid #dddddd;
color: #555555;
text-decoration: none;
}
.pagination li a:hover{
background:#f5f5f5;
color:#0099ff;
}
.pagination li.thisclass {
background: #09f;
color: #fff;
}
.pagination li.thisclass a,.pagination li.thisclass a:hover{
background: transparent;
border-color: #09f;
color: #fff;
cursor: default;
}
样式二:

CSS代码:
/*pages*/
.pagination-wrapper {
clear:both;
padding:1em 0 2em 0;
text-align:center;
}
.pagination {
display: inline-block;
*display: inline;
*zoom: 1;
font-size:12px;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
}
.pagination li{
list-style: none;
display: inline;
float: left;
line-height: 1em;
text-decoration: none;
border: 1px solid #ddd;
border-left-width: 0;
}
.pagination li a {
display: inline-block;
padding: .5em .8em;
background-color: #f9f9f9;
color: #999;
}
.pagination li a:link{
background:#fff;
color: #4C78A5;
}
.pagination li a:hover{
text-decoration:none;
}
.pagination li a:link:hover {
color: #000;
}
.pagination li.thisclass {
background-color: #f9f9f9;
color:#999;
}
.pagination li:first-child {
border-left-width: 1px;
border-radius: 3px 0 0 3px;
}
.pagination li:last-child{
border-radius: 0 3px 3px 0;
}
.pagination .pageinfo{
color: #444;
}
本文网址:https://www.dedexuexi.com/dedejiaocheng/azsy/3257.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













